최근 구글에서 공식적으로 유니버셜 구글애널리틱스(통칭 GA3)를 2023년 7월 부로 서비스 종료를 발표하면서 많은 마케터들이 GA4에 대한 관심을 쏟고 있다.
빠르게 바뀌어가는 트렌드에 발빠르게 대처하는 것처럼 이러한 툴의 변화에도 발빠르게 대처하는 것이 필요한 만큼 오늘은 GA4(구글애널리틱스4)와 GA3(UA) 차이점에 대해 알아보고자 한다.
1. 계층 구조와 데이터 연결 방식

GA3의 계층구조는 계정-속성-보기의 구조로 이루어져 있으며 GAID는 속성 기반으로 나눠서 세팅하였다.
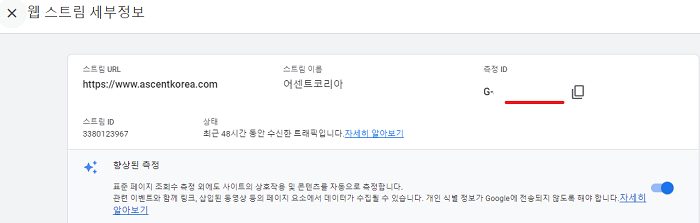
하지만, GA4는 계정 – 속성(앱)으로만 구성되어있으며 실제 데이터를 세팅하는 GAID는 데이터 스트림의 측정 ID기반으로 세팅하는 구조로 바뀌게 되었다.
(CMS 애널리틱스 플러그인과 GTM을 통한 세팅 방식도 모두 데이터 스트림 측정 ID기반으로 세팅을 한다.)
2. 데이터 수집 방식
기존 GA3는 Hit(Pageview) 기반으로 데이터를 수집하는 방식이었다.
그렇기 때문에 초기 GA3만 세팅했을 경우Click이나 Videoview, Scroll Depth 등 수집을 할 수 없었고, 이를 보완하기 위해 GTM(구글태그매니저)로 Event Tagging하여 수집을 할 수 있게 세팅해줘야만 했다.
(이렇게 세팅을 해줘야만 Pageview 뿐만 아니라, Event까지 Hit 기반으로 쌓일 수 있게 된다.)
GA4로 넘어와서는 Pageview 기반이 아닌 Event 기반으로 바뀌게 되면서 Click, Scroll Depth, User engagement 등 다양한 Event가 기본적으로 세팅 되어 이전보다 고객의 행동을 다양하게 잡을 수 있게 되었다.
물론, 제공된 이벤트 외에 원하는 데이터를 얻기 위해선 여전히 GTM or Gtag Tagging이 필요하지만, 초반 접근성 자체는 오히려 쉬어지게 된 것이다.
3. 데이터가 쌓이는 구조
개인적으로 이 원리를 파악하기만 하면 필요한 Event Tagging부터 맞춤 측정기준, 맞춤 측정항목 설계가 가능하다고 보기 때문에 가장 중요하게 생각한다.
GA3에서 Event의 경우 Category, Action, Label과 같은 구조를 사용하여 설계를 하였고, 그 외 다른 Hit의 경우 Pageview기반으로 쌓였다.

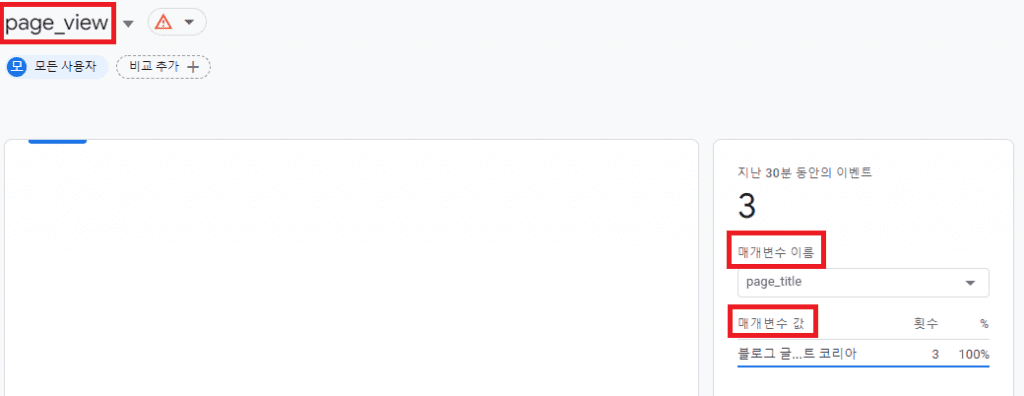
GA4로 넘어와서는 1번에서 이야기한 것처럼 Event 기반으로 쌓이며, 이 Event는 그 안에 매개변수 이름과 매개변수 값으로 이루어져 있다.
다른 이벤트 또한 마찬가지이며 이 매개변수 이름은 다양한 Event에 접목이 되며 이벤트끼리 호환이 되게끔 연결해주는 구조를 가지고 있다.
그렇기 때문에 GA4는 Category, Action, Label 방식으로 구축하지 않고 Event, 매개변수 이름/값을 기반으로 구조화를 시켜야한다.
가장 가까운 예시로 GA3에서 많은 마케터를 힘들게 했던 Datalayer를 통한 향상된 전자상거래 세팅도 이 매개변수 값을 사용하는 것과 비슷한 예시라고 볼 수 있다.
4. 무료로 바뀐 빅쿼리(BigQuery) 연동
세그먼트나 맞춤 보고서를 만들면서 많이 경험해본 데이터 샘플링 현상 및 느려진 속도를 해결하기 위해 사용되었던 빅쿼리(BigQuery)는 GA3에서는 GA360 유료버전을 사용해야 가능했지만 GA4로 넘어오면서 무료로 연동을 하여 사용할 수 있게 되었다.
즉, GA3보다 훨씬 효율적으로 데이터를 사용할 수 있게 되었다고 볼 수 있다.
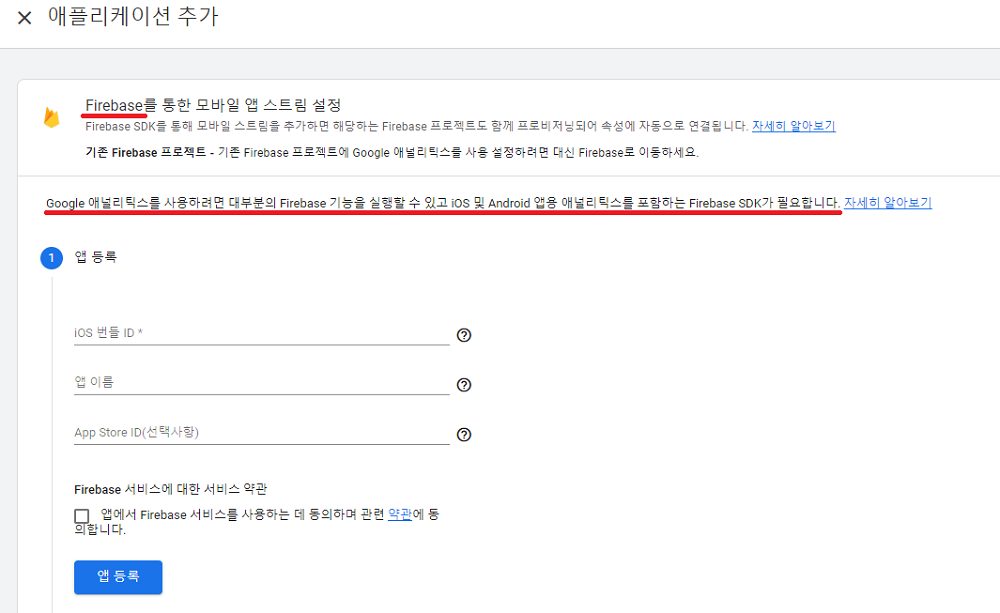
5. 파이어베이스(Firebase) 연동
앱 기반으로 서비스를 하는 기업은 GA가 아닌 Firebase에서 제공하는 보고서를 통해 분석을 해왔고
웹과 앱을 동시에 운영하는 기업은 GA에서 따로 확인을 하고 Firebase에서 또 다시 확인을 해야 하는 과정을 거쳐야했다.

하지만, GA4로 넘어오게 되면서 데이터 스트림 기능을 통해 Firebase 데이터와 웹 사이트 데이터를 연동하여 한 번에 모든 데이터를 볼 수 있게 바뀌었다.
이로써 데이터를 확인하기 위해 각각의 페이지에서 보는 것이 아닌 한 페이지 내에서 비교를 하면서 볼 수 있게 되었으며, 데이터를 서로 연관지어서도 볼 수 있기 때문에 사용자 입장에서는 편리해졌다고 볼 수 있다.
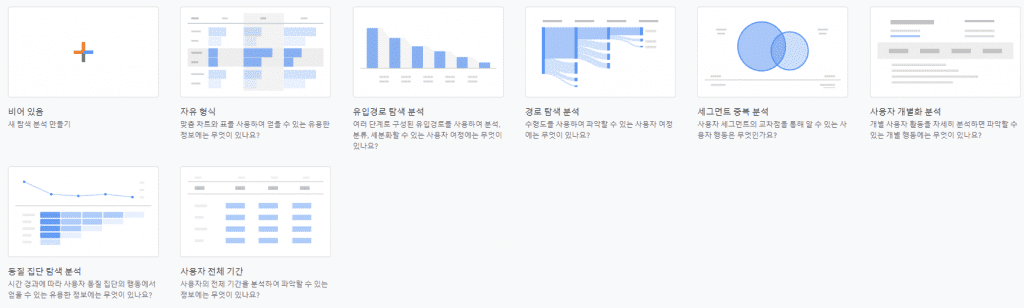
6. 탐색 보고서를 통한 다양한 시각화


GA3에서는 흐름 보고서와 각 보고서 오른쪽에 위치한 시각화 버튼 정도로 확인할 수 있었지만 그다지 사용 빈도는 높지 않았다.
오히려 원하는 데이터를 자유자재로 시각화하기엔 데이터스튜디오가 편했기 때문이다. 물론, GA4로 온 시점에서도 데이터 시각화는 여전히 데이터스튜디오가 더 나은 편이다.
하지만, 급하게 특정 시점의 데이터 만을 빠르게 시각화해서 보는 상황일 경우 GA4 탐색 보고서는 다양한 템플릿을 통해 효과적으로 볼 수 있게 구성되어있다.
또한, 기존 GA에서 흐름 보고서의 경우도 거의 사용하지 않을 정도로 불편한 점이 많았지만 GA4의 유입 경로 탐색 보고서는 그 단점을 거의 해결했다고 생각하고 커스터 마이징도 간편해졌다.
이렇게 이번 포스팅에서는 GA4와 GA3의 6가지 차이점을 정리해보았다.
기존에 바뀌지 않을 것만 같았던 GA3가 종료하고 새로운 툴인 GA4가 생긴 상황을 경험하면서 단순히 툴에 대한 숙련도가 높다고 안심하면 안된다는 경각심을 가져야한다고 생각하게 되었다.
데이터를 분석하는 사람이라면 툴을 다루는 하드 스킬은 기본 소양으로 갖춰야 하고, 이렇게 기른 하드 역량을 기반으로 소프트 역량을 키우는 방향으로 나아가야한다고 생각한다.
그렇기 때문에 앞으로 작성할 글은 기본적인 GA4 툴 세팅으로 시작해서 소프트 역량 관점으로 인텐트 마케팅을 어떻게 GA 데이터와 연관지어 보는 관점에 대해 포스팅할 예정이다.