이커머스는 다양한 제품군을 판매하는 사이트이기 때문에 취급하는 제품 가지 수에 따라 페이지의 효율적인 세분화가 필수적입니다. 본 글에서는 구글에서 소개하는 페이지 UX 패턴과 SEO 적인 나누기 방법에 대하여 전자상거래 사이트의 HTML 사례를 통해 살펴보도록 하겠습니다.
이커머스의 UX 패턴
-더 로드하기(Load more)
-무한 스크롤(Infinite scroll)
-페이지 나누기(Pagination)
일반적으로 많이 사용되는 UX 패턴은 페이지 나누기가 있습니다. 하지만 모바일 웹사이트 접속이 증가하고 모바일 친화적인 페이지로 개선함에 따라 더 로드하기, 무한 스크롤의 방법이 많이 채택되고 있습니다.
페이지 나누기 유형은 페이지를 여러 개 갖고 있지만, 더 로드하기와 무한 스크롤의 경우는 한 페이지에서 구현된다는 차이점이 있습니다. 이러한 차이로 인해 하단에서 다루게 될 구글의 색인 방법 관련하여 페이지 나누기 유형에서 SEO 친화적인 색인 방법에 대해 다루도록 하겠습니다.
더 로드하기(Load more)

한 페이지에서 버튼을 클릭하면 이어진 페이지를 확인할 수 있도록 펼치는 기능을 합니다.
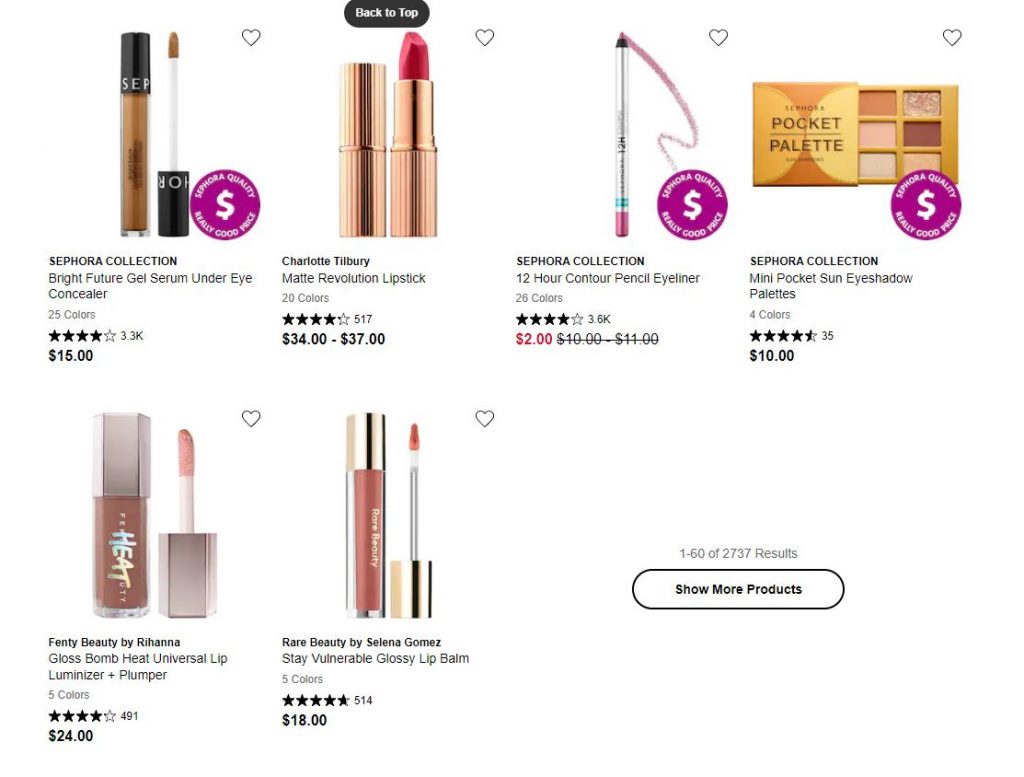
이와 같이 페이지를 나누고 있는 대표적인 사이트로 세포라 사이트가 있습니다. “show more products 를 클릭하면 단일 페이지에서 더 다양한 제품을 한꺼번에 확인할 수 있습니다. 주요 사이트의 특징은 총 결과 수 대비 현재 펼친 페이지의 수를 확인할 수 있고 페이지 상단으로 갈 수 있는 탭이 존재하는 형태로 인터페이스를 구성하고 있습니다.
무한 스크롤(Infinite scroll)

페이지를 일정 부분 스크롤 하게 되면 이어지는 스크롤 화면이 로드되는 것을 말합니다.
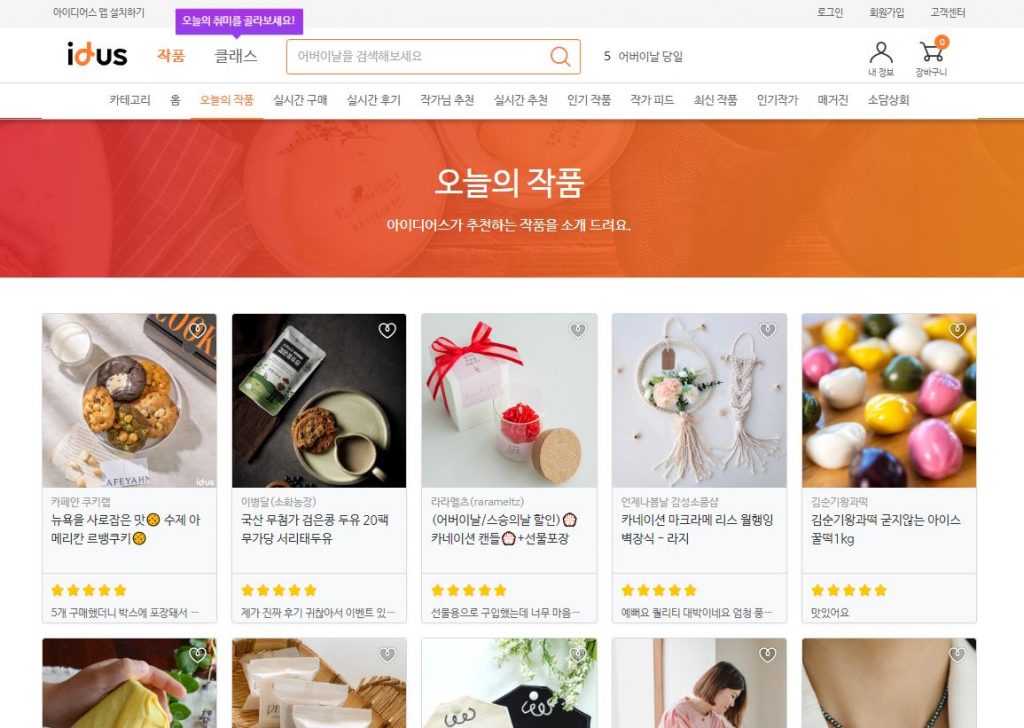
대표적인 사이트는 아이디어스 사이트가 있습니다. 더 로드 하기의 형태와 마찬가지로 페이지 상단으로 로드할 수 있도록 탭이 존재합니다. 다른 점으로는 총 페이지가 로드 되는 횟수를 측정할 수 없다는 점입니다.
앞서 언급한 것처럼 무한 스크롤은 모바일 친화적 인터페이스에 가장 적합한 유형입니다. 유저 경험에서 클릭보다 스크롤 동작을 더 부담 없이 사용한다는 점에서 유저 친화적인 인터페이스를 구현할 수 있습니다.

새 페이지로 연결되는 링크를 사용하거나, 현재 페이지를 업데이트하는 자바스크립트를 사용하여 페이지로 나누기를 구현할 수 있습니다. 더 로드하기와 무한 스크롤은 일반적으로 자바스크립트를 사용하여 구현됩니다.
페이지 나누기(Pagination)

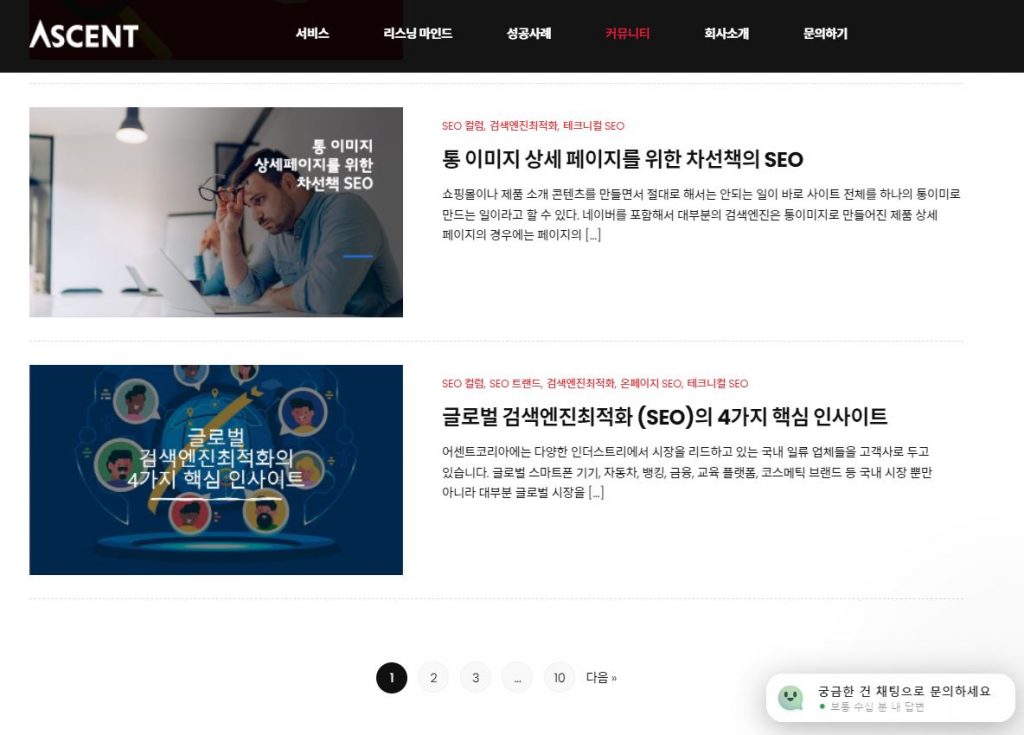
가장 일반적인 이커머스의 페이지 나누기입니다. 페이지를 나누어 관리하게 되면 한꺼번에 로드할 때보다 페이지 로드 속도가 더 빨라져 사용자 경험이 개선될 뿐만 아니라 네트워크 트래픽이 줄어 콘텐츠 볼륨이 줄어들고 백엔드 성능이 개선과 목록이 지나치게 길어지는 것을 방지하여 안정성이 개선되는 이점이 있습니다. 어센트코리아 블로그도 이 유형에 해당합니다.
앞선 두 유형과는 달리, 번호 버튼을 클릭하면 페이지 URL이 달라지고 관리가 용이한 페이지 나누기 유형입니다. 이 유형을 검색엔진 최적화 관점에서 바라본다면 어떨까요?
검색자가 이 페이지로 유입하여 더 많은 트래픽을 받게 하려는 목적이라면, 페이지 URL이 다르게 설정되어 트래픽 분산을 야기할 수도 있습니다. 따라서 하나의 페이지로 트래픽 집중을 해주는 것이 좋습니다. 그렇기에 단일 페이지로 한꺼번에 로드되는 앞선 두 유형과 다르게 각 URL마다 SEO적으로 관리하는 것이 필요합니다. 구글에서 색인 시에 페이지 나누기에 대한 권장 사항은 총 세 가지입니다.
순차적 페이지 연결
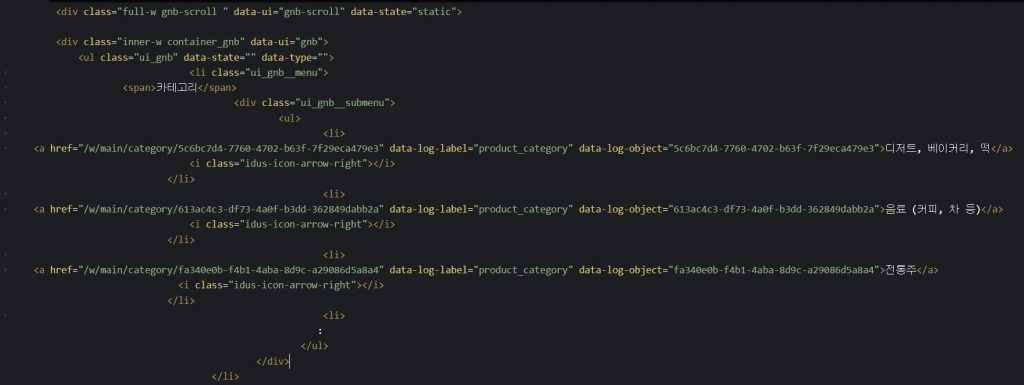
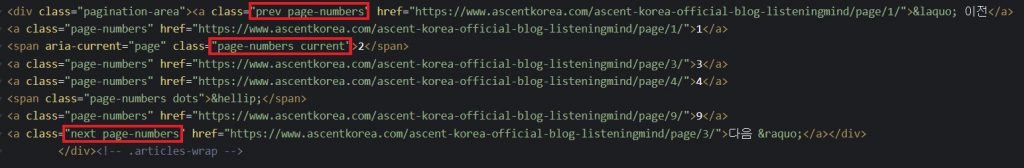
검색엔진이 페이지로 나눈 콘텐츠의 페이지 간 관계를 이해하도록 하려면 <a href> 태그를 사용하여 각 페이지를 다음 페이지에 연결하는 링크를 포함하도록 권고하고 있습니다. 구글 검색엔진은 색인 생성 페이지를 찾기 위해 html 에서 <a href> 태그가 마크업 된 URL을 추적합니다. 리스트 페이지의 첫 페이지를 나머지 2, 3, 4 … 페이지에 <a href>태그를 설정한다면 다른 페이지보다 방문 페이지로 더 적합하다는 것을 알릴 수 있습니다.
일반적인 페이지와 다른 점은 보통은 고유한 타이틀, 메타 디스크립션 태그를 설정해주어야 하지만, 리스트 페이지의 경우는 동일한 제목과 설명을 사용할 수 있습니다.

이 경우도 href 태그를 사용하여 페이지 위치를 선언해주고 있습니다. 그러나 이전에 Google은 <link rel=”next” href=”…”> 및 <link rel=”prev” href=”…”> 태그를 사용하여 다음 페이지/이전 페이지 관계를 식별했으나 현재는 더 이상 사용하지 않고 있습니다.
올바른 URL 사용

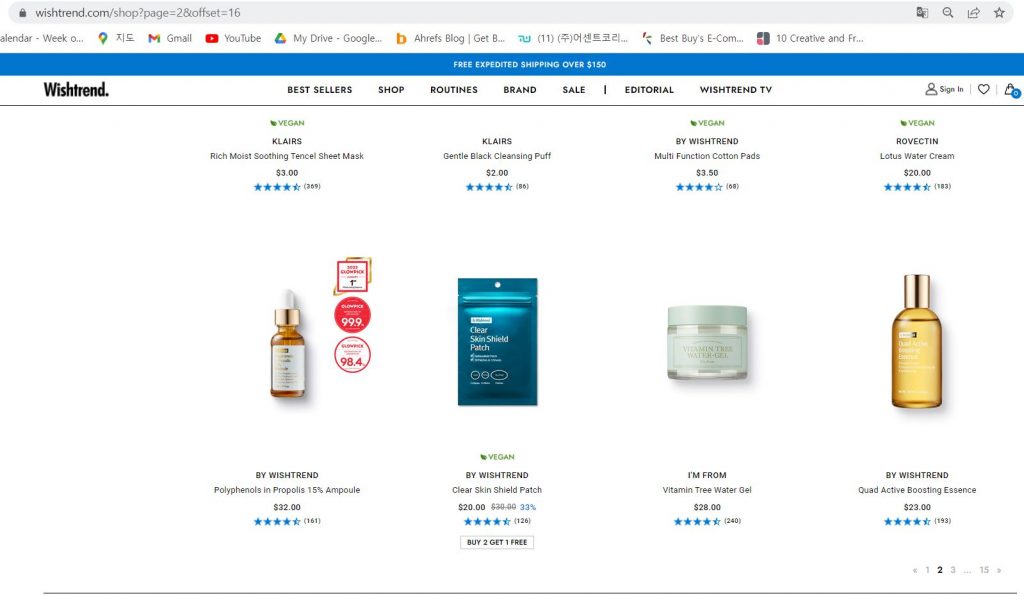
각 페이지에 고유한 URL을 지정합니다. 예를 들어 페이지로 나누기 순서의 URL은 Google에서 별도의 페이지로 취급되므로 ?page=n 쿼리 매개변수를 포함하여 사용할 수 있습니다.
대표적인 사례로는 위시트렌드 사이트가 있습니다. 페이지로 나누기 순서의 첫 페이지는 표준 페이지로 사용하지 않는 대신 각 페이지에 고유한 표준 URL을 지정하여 사용합니다. /shop 이하의 2, 3 페이지는 모두 쿼리 매개변수를 포함하여 작성되고 있습니다.
단, 구글은 URL 프래그먼트 식별자(URL에서 # 뒤에 오는 텍스트)를 사용하지 않습니다. Google에서는 프래그먼트 식별자를 무시합니다. 구글은 다음 페이지의 URL에서 # 뒤에 오는 텍스트만 다르다고 판단하면 이미 그 페이지를 검색했다고 간주하여 링크를 따라가지 않을 수 있습니다.
필터 또는 다른 정렬 순서가 사용된 URL의 색인 생성 방지
이 외에도 사이트에서 검색 결과의 목록이 길 때 필터나 다양한 정렬 순서를 지원하도록 선택할 수 있습니다. 예를 들어 URL에 ?order=price를 지원하여 동일한 검색 결과 목록을 가격 순으로 정렬하여 반환할 수 있습니다.
동일한 검색결과 목록의 색인 변형이 생성되지 않도록 하려면 noindex 로봇 메타 태그로 원치 않는 URL의 색인이 생성되지 않도록 차단하거나 robots.txt 파일로 특정 URL 패턴이 크롤링되지 않도록 합니다.’
전자 상거래 사이트에서 리스트 페이지를 UX 패턴을 사용하여 나누고, 페이지 나누기(pagination)의 경우는 한 가지 사이트로 트래픽 집중을 위해 구글에서 권장하는 SEO적인 색인 방법에 대해 알아보았습니다.
각 사이트의 목적성에 맞는 페이지 나누기를 구현하여 사용하는 것이 좋습니다.