글로벌 시장을 대상으로 한 웹사이트의 경우, 각 국가별 웹사이트가 존재합니다. 애플, 나이키와 같이 여러분이 좋아하시는 글로벌 브랜드 웹사이트가 미국, 영국, 한국, 일본 등 여러 국가 사이트로 존재하는 상황을 떠올리시면 될 것 같네요.
영국에서 브랜드 명을 검색하면 영국 사이트가 구글 검색결과에 떠야 하고, 한국에서 브랜드명을 검색하면 한국 사이트가 구글 검색 결과에 뜨길 기대하게 됩니다.
이렇게 각 국가에서 해당 국가의 웹페이지가 정확하게 노출될 수 있도록 구글에 알려주는 방식으로서 사용하는 것이 Hreflang 태그입니다.
해당 포스트에서는 hreflang 태그를 사이트에 적용하는 방식과 예시에 대해 간략히 알아보도록 하겠습니다.
hreflang의 역할
hreflang을 사용함으로서 구글에게 하나의 컨텐츠(페이지)의 또다른 버전의 페이지들을 알려줄 수 있고, 그 페이지들이 동일한 컨텐츠에 대해 현지화된 버전의 페이지임을 이해시킬 수 있습니다.
헷갈리지 말아야 할 것은 구글은 페이지의 언어를 감지하기 위해 hreflang이나 HTML lang 속성을 사용하지 않는 다는 점입니다. 구글은 페이지 언어를 감지하기 위해 알고리즘을 사용합니다.
hreflang 태그 구성 이해
hreflang은 다음과 같은 구조로 구성됩니다.
<link rel=”alternate” href=”url_of_page” hreflang=”lang_code” />- link rel=”alternate”: 이 페이지는 대체 버전이라는 의미를 나타냅니다.
- href=”url_of_page”: 대체 페이지의 위치(링크) 입니다.
- hreflang=”lang_code”: 어떤 언어로 대체하고 있는지를 의미합니다.
Hreflang이 지원하는 언어 코드는 ISO 639-1, 국가와 지역 코드로는 ISO 3166-1 alpha-2입니다. 언어코드를 하나만 사용할 수도 있고, 언어-지역코드를 함께 사용할 수도 있습니다.
Hreflang 적용 방법
Hreflang으로 구글에 여러 언어/지역 버전을 명시하는 방법은 3가지 입니다.
- HTML
- HTTP 헤더
- XML 사이트맵
이 중에서도 해당 글에서는 HTML 코드와 사이트맵으로 Hreflang을 명시하는 방법에 대해 안내하도록 하겠습니다.
HTML
페이지의 <head> 부분에 hreflang 속성을 추가하는 방법 입니다.
모든 버전의 페이지의 <head> 안에 <link>를 포함시키는 방식인데요, 자기자신을 포함한 다른 모든 버전의 페이지 링크를 이 <link> 요소로 포함시켜야 합니다. 이 링크 세트는 모든 버전의 페이지들에서도 동일하게 작성되어져야 합니다.
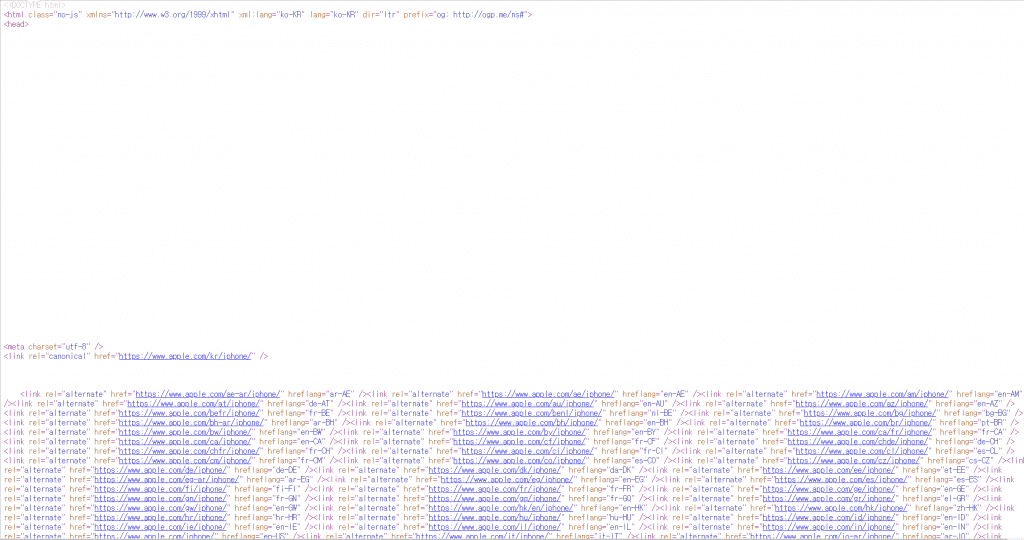
hreflang 속성을 HTML 코드에 명시한 사례 중 하나는 애플입니다.

XML Sitemap
XML sitemap은 검색엔진에게 사이트의 페이지들에 대한 정보를 제공하는 파일로서 구글에 모든 언어와 지역 페이지들을 알려주기에 가장 좋은 방법이 될 수 있습니다.
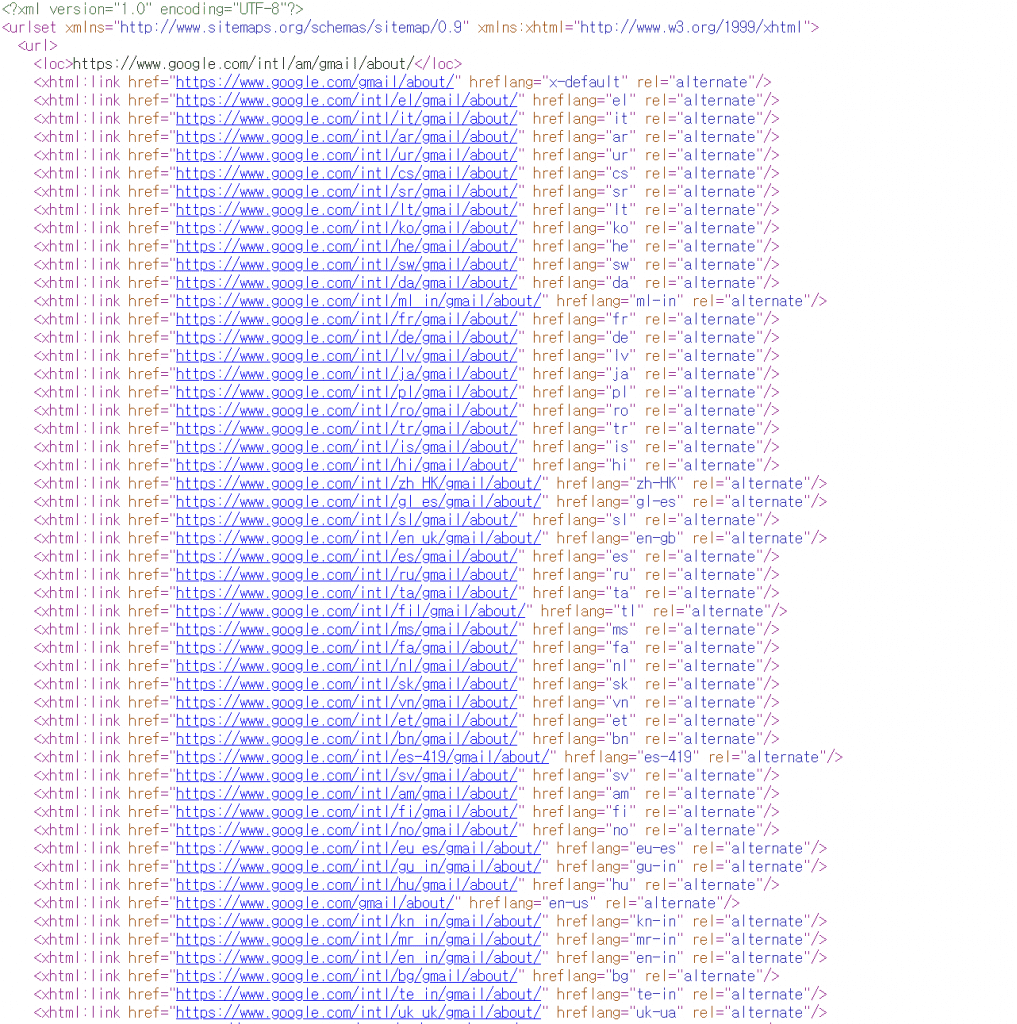
XML 사이트맵을 사용하여 hreflang을 사용하는 방법은 다음과 같습니다.
- 각 URL에 별도의 <url> 요소를 만듭니다.
- 각 <url>요소는 페이지 URL을 나타내는 <loc> 하위 요소를 포함해야 합니다.
- 자기자신의 페이지를 포함해 모든 대체 버전을 나열하는 하위 요소 <xhtml:link rel=”alternate” hreflang=”supported_language-code”>를 나열합니다.
- 3가지 버전의 웹사이트가 있을 때, 각 버전에 대한 3가지 sitemap이 있게되고, 이 3가지 sitemap은 동일한 hreflang 리스트를 가지고 있어야 합니다.
구글을 hreflang 속성을 XML 사이트맵에 명시한 대표적인 사례로 볼 수 있습니다.

HTML vs. XML Sitemap 비교
구글이 안내하는 3가지 방식(HTML, HTTP 헤더, 사이트맵) 중 어떤 방식이 서로 다른 지역에서 현지화된 버전의 페이지가 정확하게 노출 될 수 있는 방식인지는 사실 알 수 없습니다. 즉, 캐나다에서 검색하면 캐나다사이트가 노출되어야 하는데, 주변국가인 미국사이트가 뜨는 경우를 방지하기 위해 HTML 방식이 좋은가, XML Sitemap 방식이 좋은가에 대한 정답은 알 수 없습니다.
다만 Page Load 속드(Page Experience)는 구글의 주요한 랭킹 시그널 중 하나인 상황에서 페이지 코드 내 hreflang 태그는 HTML의 사이즈와 페이지 로드 속도를 느리게 할 수 있기에 hreflang을 XML Sitemap에 적용하는 것이 더 나을 수 있다는 의견이 존재한다는 점 정도를 공유드릴 수 있을 것 같습니다.
참고 (2): https://developers.google.com/search/docs/advanced/crawling/localized-versions
참고 (3): https://www.semrush.com/blog/hreflang-attribute-101/