웹사이트는 매장과 같습니다. 매장에서 고객들이 자주 찾는 물건을 눈에 잘 띄는 위치에 배치해 빠른 구매를 이끌어내듯이, 웹사이트 또한 고객이 찾는 카테고리를 빠르게, 어디서나 확인할 수 있도록 하는 구성이 필요합니다. 이런 구성이 바로 GNB와 LNB, FNB 입니다.
GNB란?
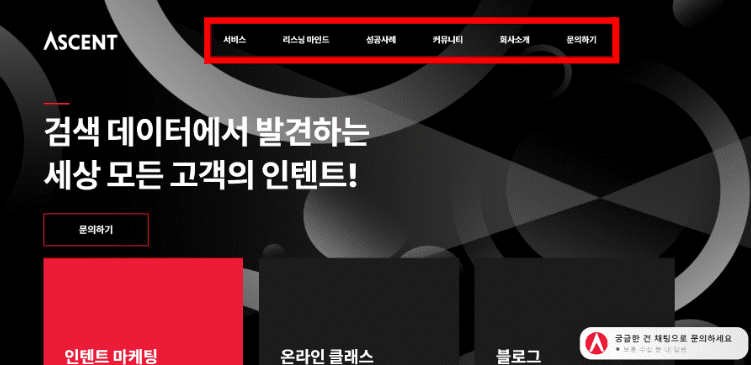
GNB란 Global Navigation Bar의 약자로, 웹사이트 전체에 동일하게 적용되는 내비게이션 바입니다.
보통 웹사이트 최상단에 위치하며 어떤 페이지를 클릭해도 동일하게 보여집니다.
웹사이트 전역에 해당된다는 의미로 Global 이라고 표현하며 메인 메뉴라고도 할 수 있습니다.
웹사이트가 제공하는 모든 서비스를 표현하며 직관적으로 구성하는 것이 좋습니다.

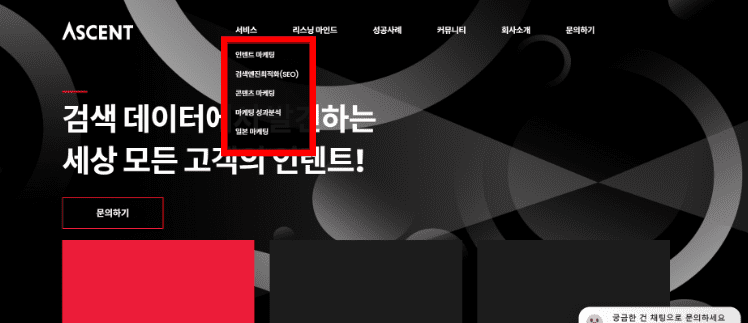
LNB란?
LNB란 Local Navigation Bar의 약자로, GNB를 클릭하거나 마우스를 댔을 때 나오는 하위 카테고리 리스트입니다. 특정 GNB 카테고리에 해당하는 특정 페이지로 연결되는 링크 역할을 하기 때문에 웹사이트의 특정 지역을 한정한다는 의미로 Local 이라고 표현합니다. 서브 메뉴라고도 할 수 있습니다.

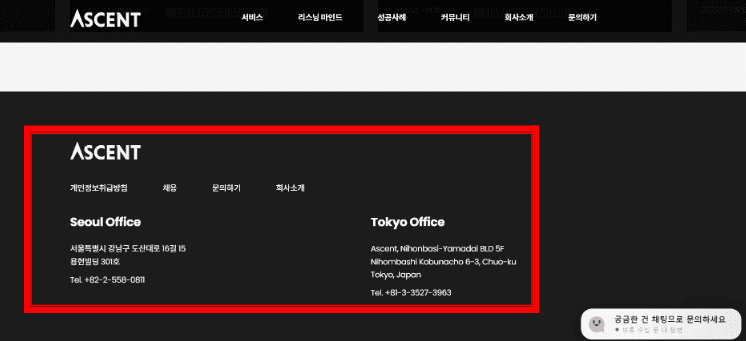
FNB란?
FNB란 Foot Navigation Bar의 약자로, GNB와 동일하게 모든 웹페이지 가장 하단에 위치한 내비게이션 바입니다. 보통 웹페이지가 기업이라면, 기업의 로고와 연락처, 주소 등 웹페이지의 정보를 기재합니다. 가장 하단에 있다는 의미로 Foot 이라고 표현합니다.

지금까지 소개한 GNB, LNB, FNB는 모든 웹사이트가 기본으로 갖추고 있는 필수적인 구성 요소입니다.
이 외에도 웹사이트의 기본적인 구성 요소는 다양합니다. 다른 웹사이트 용어를 소개합니다.
기타 웹사이트 용어
SNB
SNB는 Side Navigation Bar의 약자로, 보통 왼쪽이나 오른쪽에 위치해 Side라고 표현합니다.
보통 메인 메뉴와 서브 메뉴를 제외한 기타 메뉴로 구성하며 사이드 메뉴라고도 할 수 있습니다.
헤더와 푸터
헤더는 웹사이트의 최상단을 뜻합니다. GNB가 있는 위치이기도 하며, 헤더의 왼쪽 최상단에는 홈페이지로 이동 가능한 링크를 넣는 것이 보편적입니다. 이는 보통 웹사이트의 로고로 표현합니다.
헤더에는 검색창, GNB, 홈페이지 연결 링크가 포함되어야 합니다.
푸터는 웹사이트의 최하단을 뜻합니다. FNB가 있는 위치이기도 하며, 컨택트 정보와 카피라이트 등 웹사이트의 정보를 기입합니다.
브레드 크럼
브레드 크럼이란 직역하면 “빵가루”라는 뜻입니다. 헨젤과 그레텔 동화를 생각하면 이해가 빠를 것입니다. 길을 잃지 않기 위해 지나온 길에 빵가루를 뿌려 표시하는 것처럼, 복잡한 웹사이트 안에서 방문자가 길을 잃지 않도록 현재 위치한 페이지가 어디인지 단계별로 나타내는 구성 요소입니다.
보통 메인 콘텐츠 영역 상단에 위치합니다. 방문자가 방문 가능한 페이지가 다양하고 카테고리의 깊이가 깊을수록 유용하게 쓰일 수 있습니다.
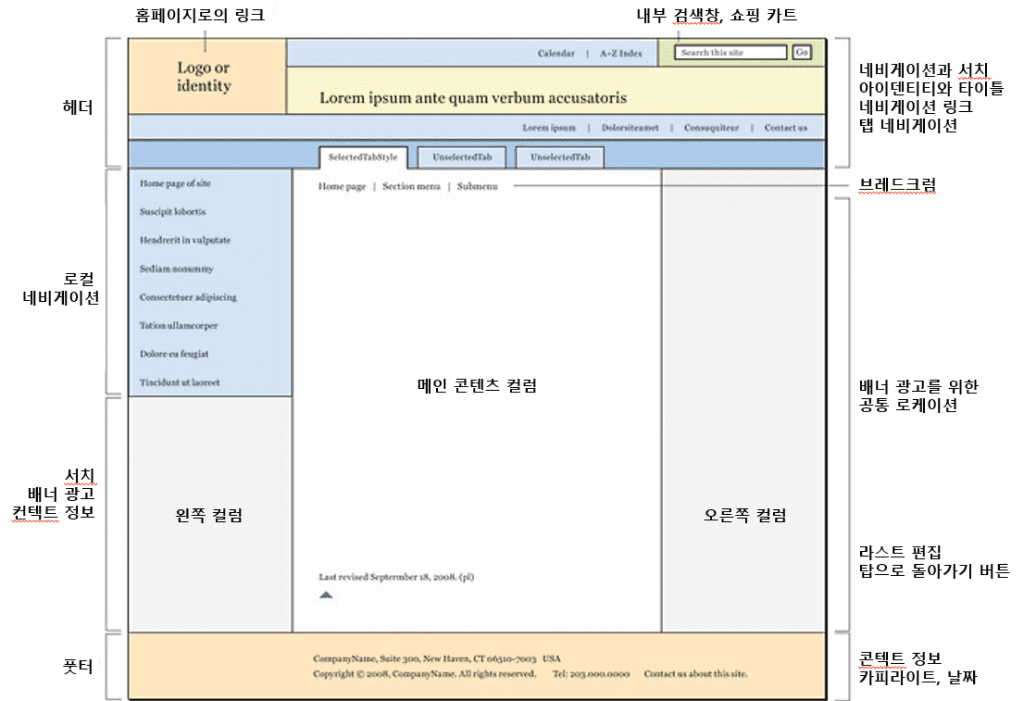
다음은 웹사이트의 전반적인 구조를 나타내는 이미지입니다.

글을 마치며
온라인 마케팅을 진행한다면 웹사이트의 구조는 기본적으로 파악할 수 있어야 합니다.
웹사이트를 최적화하기 위해 어떤 부분이 잘 구축되어 있고, 어떤 부분을 개선해야 하는지 파악하는 것은 온라인 마케터로서 필요한 역량입니다. 웹사이트를 구축하고, 구조까지 모두 이해했다면, 다음은 소비자의 의도를 충족하는 콘텐츠를 발행할 차례입니다.
다음 시간에는 클릭을 부르는 콘텐츠 제목을 짓는 방법에 대해 알아보겠습니다.