cta 버튼 (콜투액션, call to action)은 온라인 마케팅에서 성과를 내는 데 아주 중요한 역할을 합니다.
아무리 좋은 제품, 서비스라도 페이지 내 cta가 제대로 구성되어 있지 않다면 잠재 고객들은 전환으로 이어지기 전에 해당 페이지를 이탈할 것입니다.
그렇다면 효과적인 cta는 어떻게 만들 수 있을까요? 고객이 망설이지 않고 cta 버튼을 누를 수 있도록 cta 뜻과 전략을 소개합니다.
cta 버튼이란?
cta는 검색 결과 페이지 및 웹페이지에서 고객이 마케터가 원하는 행동을 하도록 유도하는 짧은 문구 또는 버튼을 뜻합니다. 강력한 cta는 사람들이 구매, 구독, 예약 등의 마케터의 비즈니스 목표에 걸맞는 행동을 취하도록 유도하는 기능을 함으로써 전환율을 대폭 상승시킵니다.
Marketing Experiments에 따르면 마케터가 자신의 메시지를 빠르고 효과적으로 전달하고 방문자에게 행동을 유도하기 위해 6가지 주요 목표에 집중해야 한다고 합니다.
1. 주의 끌기(Arrest attention)
2. 연결 생성(Build connection)
3. 문제 제기(Build problem)
4. 관심 구축(Build interest)
5. 서스펜스 구축(Build suspense)
6. 모멘텀 이동(Transfer momentum)
방문자가 행동을 취하기 전부터 지치지 않고 빠른 반응을 할 수 있도록 상기 주요 목표를 달성하는 강력한 cta 생성 전략을 소개합니다.
cta 전략
1. 보는 순간 클릭하고 싶어지는 cta 버튼 및 문구
강력한 cta를 위해서는 방문자의 호기심과 관심을 자극하는 것이 중요합니다.
“더보기”, “공유” 등의 짧은 문구보다는 설득력있는 문구로 설정하는 것이 좋습니다.
a. 필요성 강조
방문자에게 행동을 요청하기 전에 방문자의 문제 상황을 정의하고, 그에 따른 해법을 제시하세요.
(ex. 어센트 코리아의 리스닝 마인드에 대해 더 알고싶다면 링크를 클릭하세요.)
b. 동사(명령어) 사용
액션을 유도하기 위해 구체적인 행동을 지시하는 명령, 권유, 청유의 의미를 가지는 동사를 사용해 보세요.
(ex. 클릭해 보세요. 사용해 보세요. 방문해 보세요. 등)
2. 페이지와 어울리는 cta 버튼 만들기
cta 버튼을 생성하는 경우, 페이지와 어울리는 디자인으로 생성해야 합니다.
cta 버튼의 디자인은 클릭률에 영향을 미칩니다. 일반적으로 빨간색과 초록색을 cta 버튼에 가장 많이 사용하지만, 페이지와 버튼의 조화를 고려해 색상을 선택해야 합니다. cta 버튼의 색상과 디자인을 어떻게 선택해야 할지 모르겠다면 다양한 시도를 거쳐 클릭률이 가장 높은 디자인으로 설정하는 것이 좋습니다.
3. 눈에 띄는 cta 자리 배치
cta는 기본적으로 화면 상단과 하단 모두 위치하는 것이 좋습니다. 화면 상단의 cta는 내용을 보지 않고 빠른 전환이 가능하고, 하단의 cta는 콘텐츠를 모두 정독한 후 전환이 가능합니다.
cta 버튼 예시
다음으로 잘 만든 cta 버튼과 문구 예시를 알아보겠습니다.
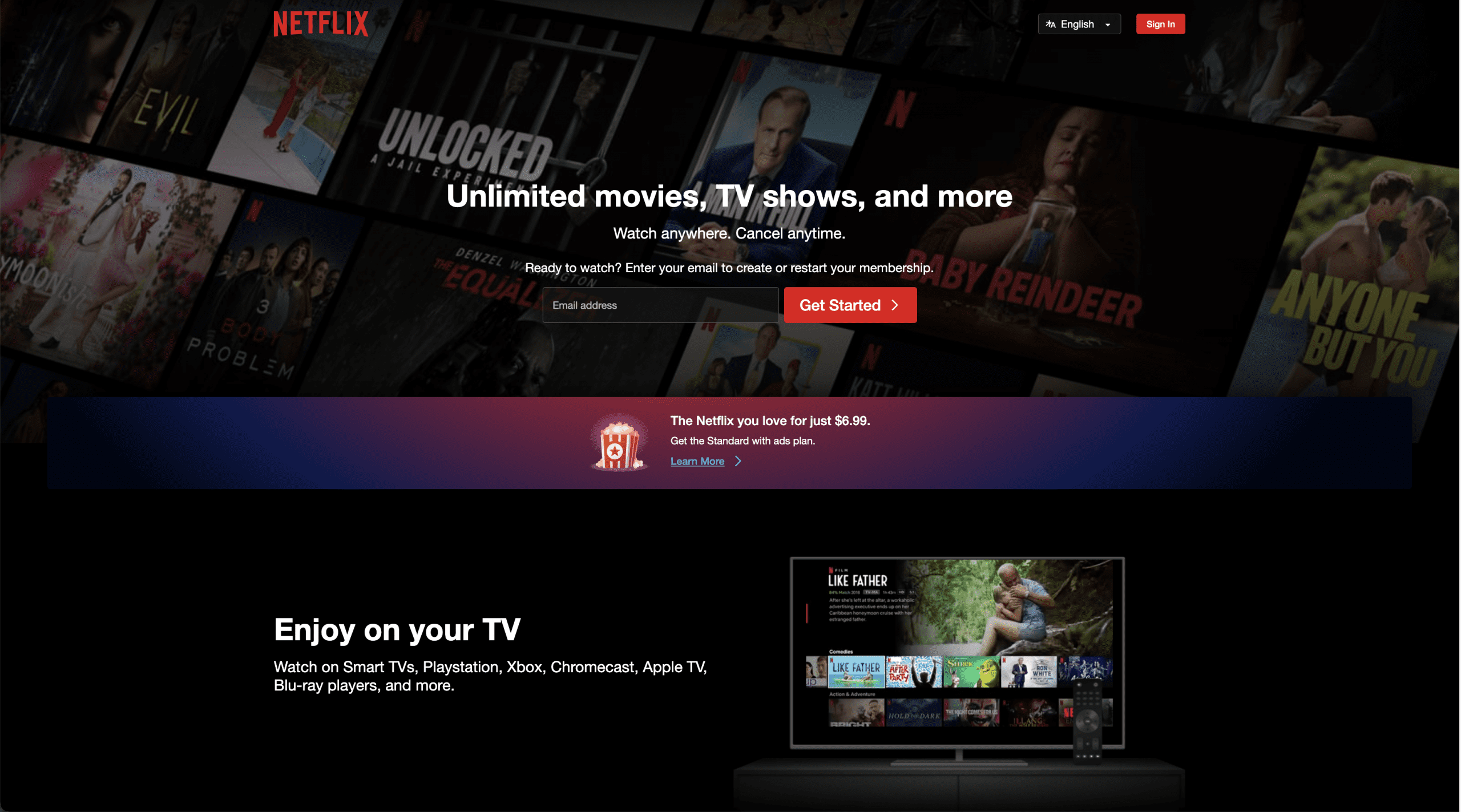
1. 넷플릭스

넷플릭스의 경우 랜딩페이지의 Get started 버튼을 통해 시작을 유도합니다.
또한 넷플릭스의 페이지와 잘 어울리면서 클릭률이 높은 빨간색을 이용했으며,
“Unlimited movies, Tv shows, and more” 라는 문구 또한 방문자에게 매력적입니다.시간적 제약을 받지 않고 내가 원하는 콘텐츠를 선택할 수 있는 ott 서비스의 특징을 방문자의 문제를 정의하는데 활용한 사례였습니다.
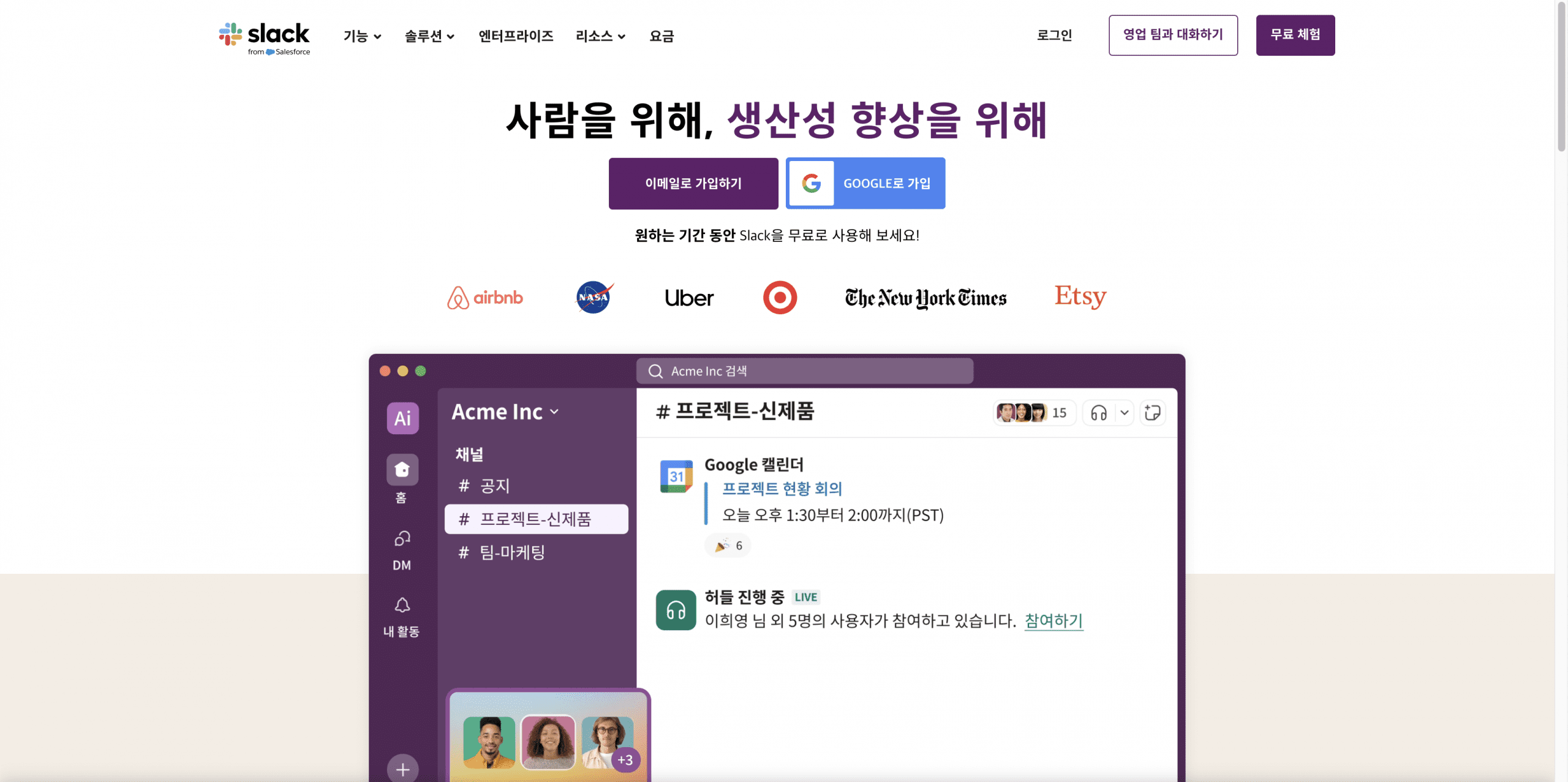
2. 슬랙

대표적인 업무 협업 툴인 Slack 또한 이메일로 가입하기 버튼과 Google로 가입 버튼을 상단에 두어, 사용자 가입을 유도합니다. Slack의 상징인 바이올렛 계열의 컬러로 시선을 유도합니다.
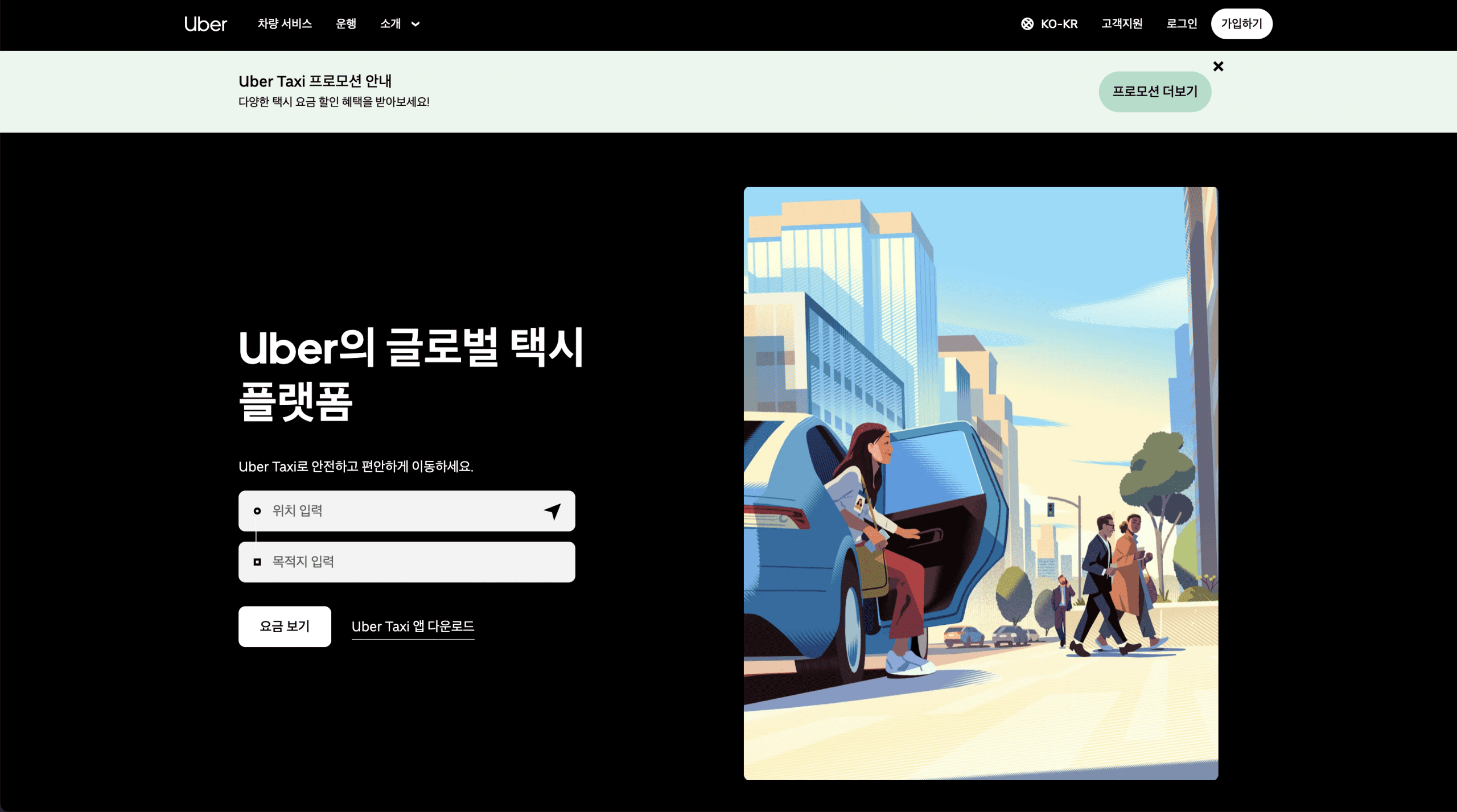
3. 우버

Uber의 대표적인 서비스인 택시 승차를 의미하는 문구인 ‘요금 보기’가 인상적입니다. 빠르게 사용자가 원하는 목적 달성을 위한 버튼은 휼륭한 사용성을 만들어 냅니다.
cta 체크리스트
다음은 성공적인 cta를 위한 셀프 체크리스트입니다.
1. 웹 사이트의 목적에 적합하게 cta가 생성되었는가?
출처 : CTA(목표 달성 버튼) 디자인을 위한 체크리스트 10
2. 웹사이트와 잘 어울리는 디자인으로 cta가 생성되었는가?
3. 방문자에게 제공할 가치를 명확하게 전달하고 있는가?
4. cta의 배치가 적절한가?
5. cta를 남용하지 않았는가?
6. 명령, 권유, 청유형의 동사를 사용하였는가?
7. 강력한 cta로 인해 해당 페이지로 접근한 방문자가 만족할 만큼 양질의 콘텐츠를 담고 있는가?
글을 마무리하며
제품과 서비스는 다양하고, 소비자의 선택 범위는 꾸준히 넓어지고 있습니다. 옛날처럼 근거 없이 방문자를 독촉하는 cta는 더 이상 그들을 전환까지 끌어낼 수 없습니다. 우리의 제품과 서비스가 도대체 무엇인지 정확히 이해하고, 소비자가 해결하고자 하는 문제를 인지하세요. 이를 콘텐츠에 녹여내고 한 문장만으로 방문자를 이끄는 강력한 cta를 만드세요. 단순한 작업만으로 전환율을 상승시킬 수 있습니다.