구글은 2021년 5월에 구글의 검색 결과 페이지(SERP)에 게재되는 웹 페이지들의 사용자 경험을 평가한 결과가 표시되게 하겠다고 발표했다. 정확히 어떤 모습이 될지 아직 발표하지 않았지만, 이 말은 세 가지의 의미를 가진 것으로 볼 수 있는데, 하나는 사용자 경험을 랭킹 팩터의 하나로 반영하여 순위 결정에 반영하겠다는 의미로 볼 수 있고, 또 하나는 AMP 페이지가 검색 결과에 게재될 때 나타나던 아래 예시에서 보이는 번개 마크가 검색 결과에 보이게 될 것이란 의미일 수도 있다. 물론 이 둘 모두가 적용될 수도 있을 것이다. 어느 경우가 되더라도 마케터들에게 있어 이 변화는 큰 영향을 미칠 것이다. 사실 구글은 2020년 5월에 이미 웹 페이지에서의 우수한 페이지 경험이 무엇을 말하는지 자신들의 블로그와 개발자 사이트를 통해 발표했었다. 이하 내용은 그 내용을 바탕으로 정리한 것이다.

코어 웹 바이탈 (Core Web Vitals)
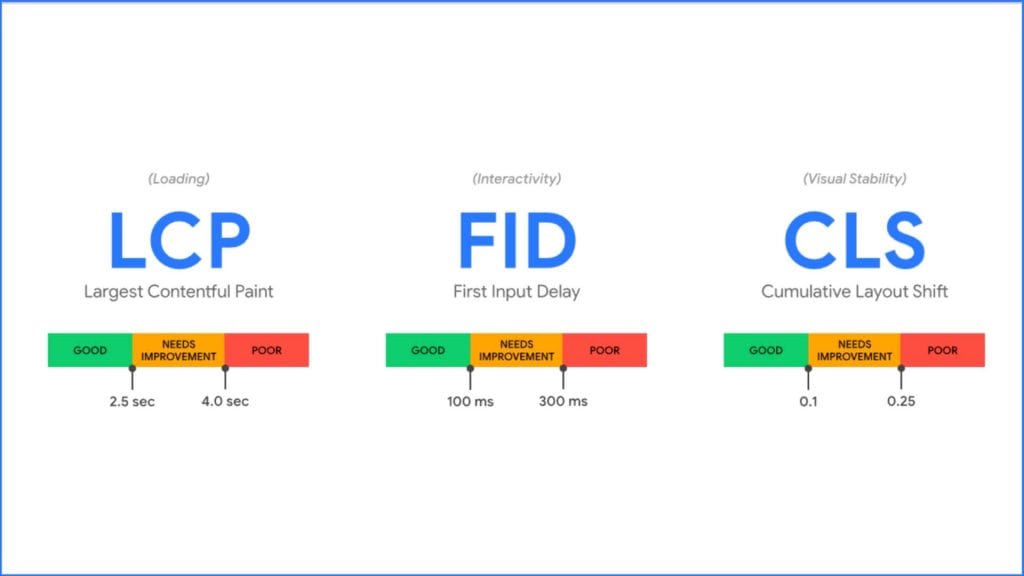
코어 웹 바이탈(Core web vitals)은 웹 페이지 로딩 속도, 모바일 친화성, 세이프 브라우징, 암호화(HTTPS적용 여부), 방해요소 여부 등과 같은 웹 콘텐츠 이용자의 사용 경험에 영향을 미치는 다양한 측정 가능한 값들 중에서 구글이 중요하다 강조하는 아래의 3가지 메트릭스- LCP(Largest Contentful Pain), FID(First Input Delay), CLS(Cumulative Layout Shift)를 말합니다. 코어 웹 바이탈(Core web vitals)에 들어가는 이 3가지 매트릭스에 굳이 코어라는 단어를 붙여 부르는 이유는 웹사이트에 방문하는 유저들의 경험을 좌우하는 여러 요소 중 가장 기본이자 핵심 지표이기 때문이다.

웹 바이탈의 3가지 핵심 메트릭스
LCP(Largest Contentful Paint)란 무엇인가?
LCP는 웹 페이지의 로딩 속도에 대한 지표로서 뷰포트 중에서 가장 큰 요소인 <main>이나 <section>뿐만 아니라 제목, div, 양식 요소를 포함하는데 텍스트 요소가 포함된 모든 HTML 요소들이 브라우저 화면에서 렌더링 완료되는데까지 걸리는 시간의 길이를 말한다. 여기서 뷰포트란 웹페이지 사용자가 스크롤하지 않고 볼 수 있는 영역을 말한다. LCP는 뷰포트 중에서 이미지, 이미지 태그, 비디오 썸네일, CSS가 있는 배경 이미지, 단락, 머리글, 그리고 목록과 같은 텍스트 요소 등의 로딩 속도만을 계산한다. 구글이 제공하는 Lighthouse, Chrome DevTools, PageSpeed Insight 등에서 LCP를 측정할 수 있다. 2.5초 이하일 경우 좋은 상태이고, 4초 이상이면 문제가 있다고 봐야 한다.
FID(First Input Delay, 혹은 TBT)란 무엇인가?
웹 페이지와 사용자간의 상호 작용에 대한 매트릭스다. 사용자가 웹 페이지에 들어와서 로딩되고 있는 상태에서 링크를 클릭하거나 버튼을 탭하거나 자바스크립트 기반의 콘트롤을 사용할 때 브라우저는 중요 콘텐츠 요소 로딩이 완료될 때까지 요청받은 액션을 처리를 일정 시간 보류한다. 즉 브라우저에서 다음 액션이 가능하게 되는 시간까지의 길이를 측정한 시간 지표가 FID이며, 밀리세컨드 (ms)로 측정한다. 이 지표가 중요하게 보는 것은 요청 받은 액션을 처리하는데 걸리는 시간이 아니라 입력 지연을 시키는 시간이다. 이 지표는 웹 페이지 사용자의 경험을 모니터링하고 최적화하려고 할 때 유용한 지표이지만 사용자 환경에서 사용자가 체감하는 지표이기 때문에 테스트 환경에서 확인할 수 있는 지표가 아니라서 시뮬레이션을 통해 측정 할 수 없다. 구글은 다양한 테스트 환경에서 측정 가능한 총 차단 시간(Total Blocking Time)을 FID 지표를 대신해서 측정하라고 말한다. TBT는 페이지로드 중 발생하는 입력 작업 불가능 시간의 합계이므로 항상 낮을수록 좋다. 100 ms 이하이면 좋은 상태이고, 300 ms 이상이면 나쁜 상태라고 할 수 있다.
CLS ( Cumulative Layout Shift )이란?
비쥬얼 안정성에 대한 매트릭스다. 뉴스 기사를 보려고 들어간 웹사이트에서 기사 링크를 클릭하려는 순간 레이아웃이 이동해서 광고가 나타나 기사가 아닌 광고를 클릭한 경험이 누구나 한두번 쯤을 있을 것이다. 이렇게 어떤 페이지에 들어갔을 때 갑작스럽게 발생하는 레이아웃 이동의 정도를 합산 이동 거리라는 개념을 도입해서 만들어낸 지표가 바로 CLS다. 이 점수 역시 FID나 LCP처럼 낮은 점수를 받을 수로 사용자에게 좋은 혹은 안정적인 레이아웃이라고 말할 수 있다. 0.1 이하의 CLS라면 양호한 것이고, 0.1~ 0.25라면 개선이 필요한 것이고 0.25 이상이면 나쁜 상태라고 말할 수 있다.
코어 웹 바이탈의 기타 요소
위에서 언급한 3가지의 코어 웹 바이탈 요소 이외에도 구글은 아래의 5가지를 웹 페이지 경험에 영향을 크게 미치는 요소라고 이야기했다. 많은 SEO 전문가들은 이들 항목에서도 좋은 평가를 받아야 랭킹에서도 좋은 결과를 얻을 수 있다고 전망하고 있다.
- 모바일 친화성: 웹 페이지가 모바일 브라우징에 최적화 되어 있는 가에 대한 평가
- 세이프 브라우징: 페이지에 방문자의 의도를 속이려는 의도를 가진 좋게 말해서 오해의 여지가 있는 콘텐츠가 있는가? 혹은 악성 코드나 애드 웨어 등이 심겨져 있지 않은 가에 대한 평가
- HTTPS: 당신의 웹 사이트가 HTTPS를 제공하고 있는 가에 대한 평가
- 방해요소: 콘텐츠 소비를 방해하는 전면 광고와 같은 방해 요소가 있는 가에 대한 평가
왜 SEO에 중요한가?
구글이 자체적으로 진행했던 연구 결과에 따르면 코어 웹 바이탈 (Core Web Vitals)의 기준을 충족한 웹 페이지의 경우 방문자가 사이트에서 이탈할 가능성이 24%나 낮다고 한다. 공개적으로 구글이 코어 웹 바이탈 매트릭스를 랭킹 요소라고 밝히지는 않지만, 소비자 피드백을 중시하는 랭킹 알고리즘이라고 할 수 있는 랭크브레인을 고려하면 사용자 경험을 개선하기위해 이용되는 코어 웹 바이탈 매트릭스는 SEO에서 중요한 의미를 갖는다고 말할 수 있다.

![코어 웹 바이탈(Core web Vitals)이란 무엇인가? [2021년 5월에 시작된 구글 SERP의 변화를 이해하자]](https://www.ascentkorea.com/wp-content/uploads/2021/01/web-core-vital.jpg)
