본 콘텐츠는 ‘Screaming Frog SEO Spider를 활용한 Quick – Win SEO 진단 법’의 세 번째 포스트로, 크롤링 심화편 입니다. 첫 번째 포스트와 두 번째 포스트에 이어지는 내용으로, 지난 포스트를 보고 오시면 본 편의 이해에 많은 도움이 됩니다.
목차
- 1. JavaScript 렌더링
- 2. Social Tag 크롤링
1. JavaScript 렌더링
1). 문제 정의
자사의 사이트가 JavaScript 또는 SPA 기반의 사이트인 경우, 올바른 크롤링을 위해서 Screaming Frog SEO Spider의 커스텀 세팅이 필요합니다.
Screaming Frog SEO Spider의 렌더링 기본 설정은 Text Only로서, HTML 상의 텍스트 소스를 기반으로 크롤링합니다.
JavaScript 또는 SPA 기반일 경우 페이지의 소스(HTML)는 고정된 상태에서 추가로 변경되는 부분만 서버에서 불러온 뒤 클라이언트 사이드에서 렌더링하게 됩니다.
결과적으로 HTML 상의 변화는 없기 때문에 SEO Spider는 이를 감지할 수 없고, 기존의 세팅으로는 일부 페이지를 크롤링하지 못합니다.

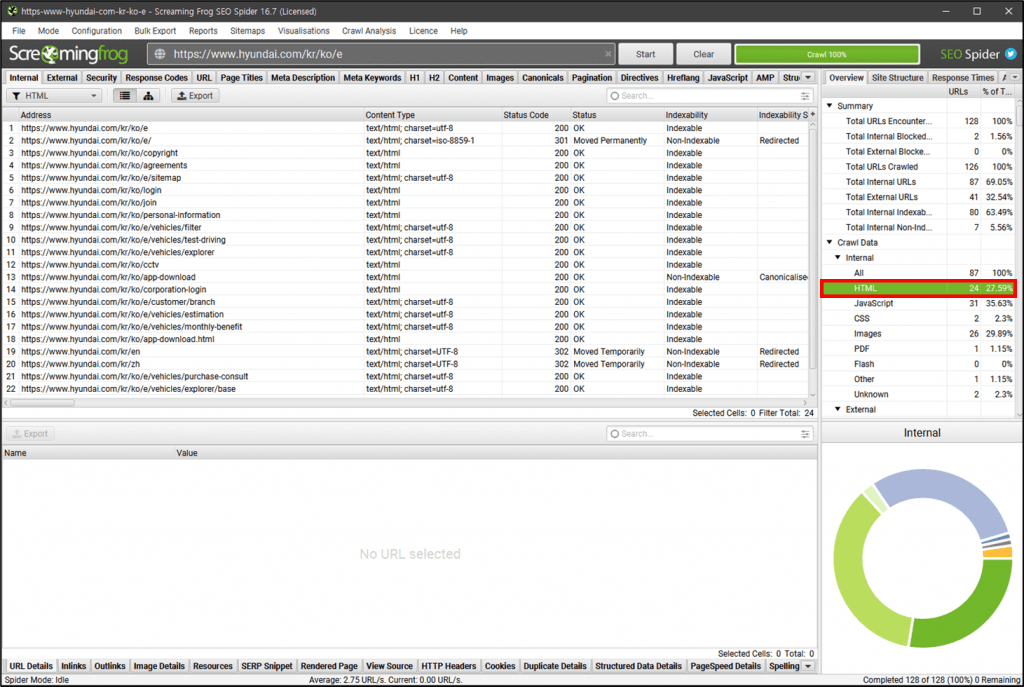
현대자동차 한국 사이트는 SPA 기반의 사이트로서, 기존의 방식으로 크롤링할 경우 HTML은 24개의 결과만 나오고, 크롤링 누락이 발생합니다.
2). 크롤링 방법

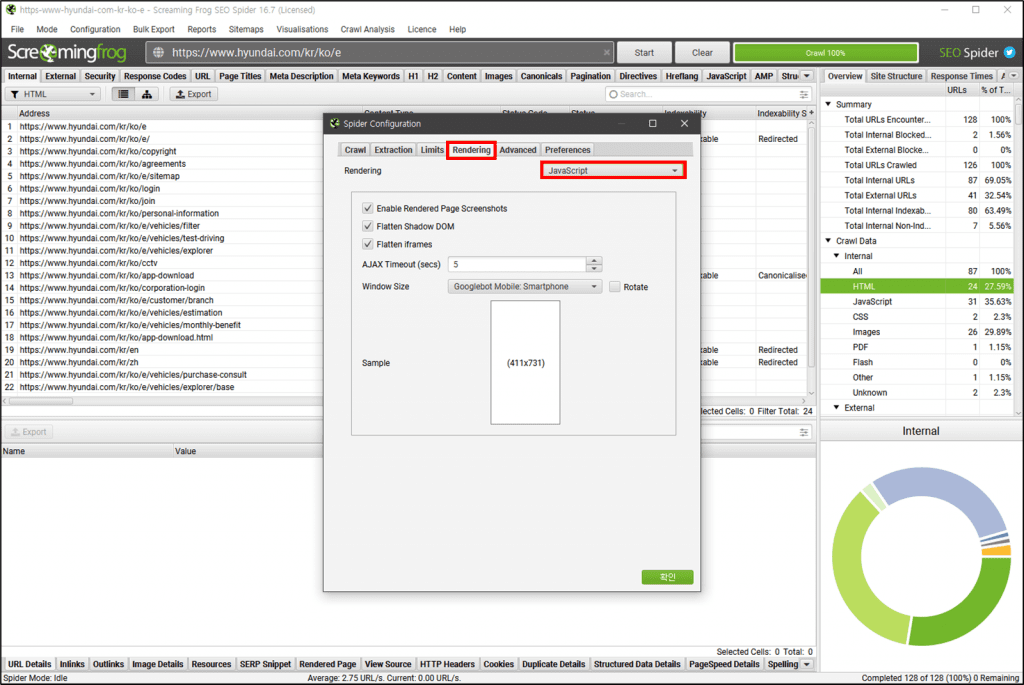
먼저 상단 메뉴에서 [Configuration] – [Spider]를 클릭한 다음, [Rendering] 탭에서 Rendering을 ‘JavaScript’로 바꿉니다.
이후 사이트의 도메인을 입력한 뒤 크롤링을 시작합니다.

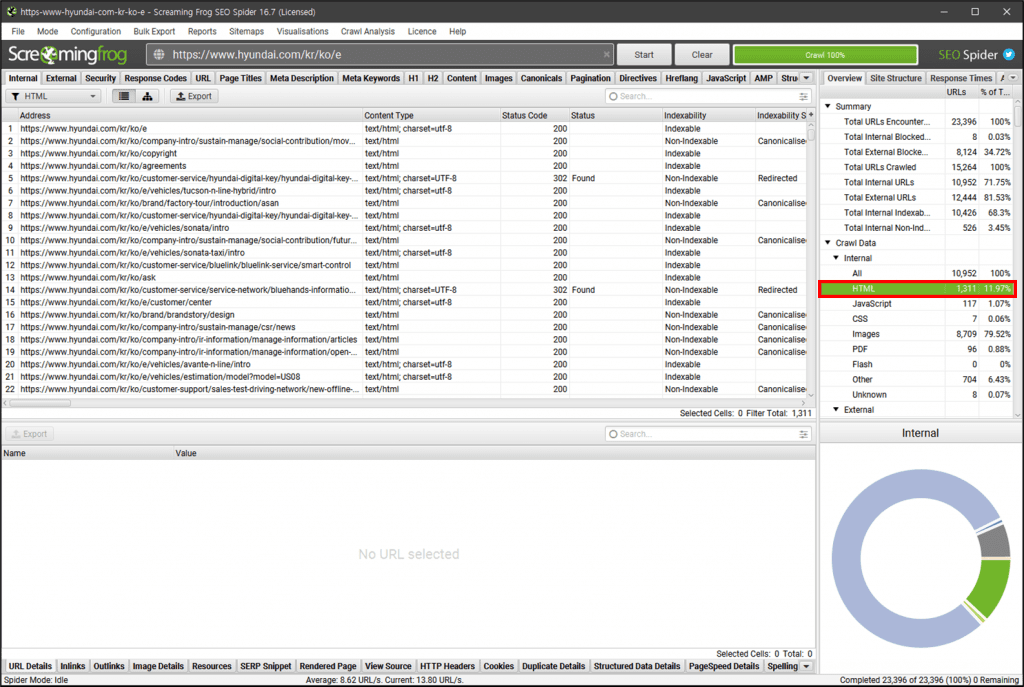
렌더링을 바꾼 뒤 HTML은 1,311페이지로, 정상적으로 크롤링 되었음을 확인합니다.
2. Social Tag 크롤링
1). 문제 정의
Social Tag는 웹 콘텐츠를 소셜 미디어에 공유할 때, 콘텐츠가 노출되는 내용을 관리하기 위한 메타 태그입니다.
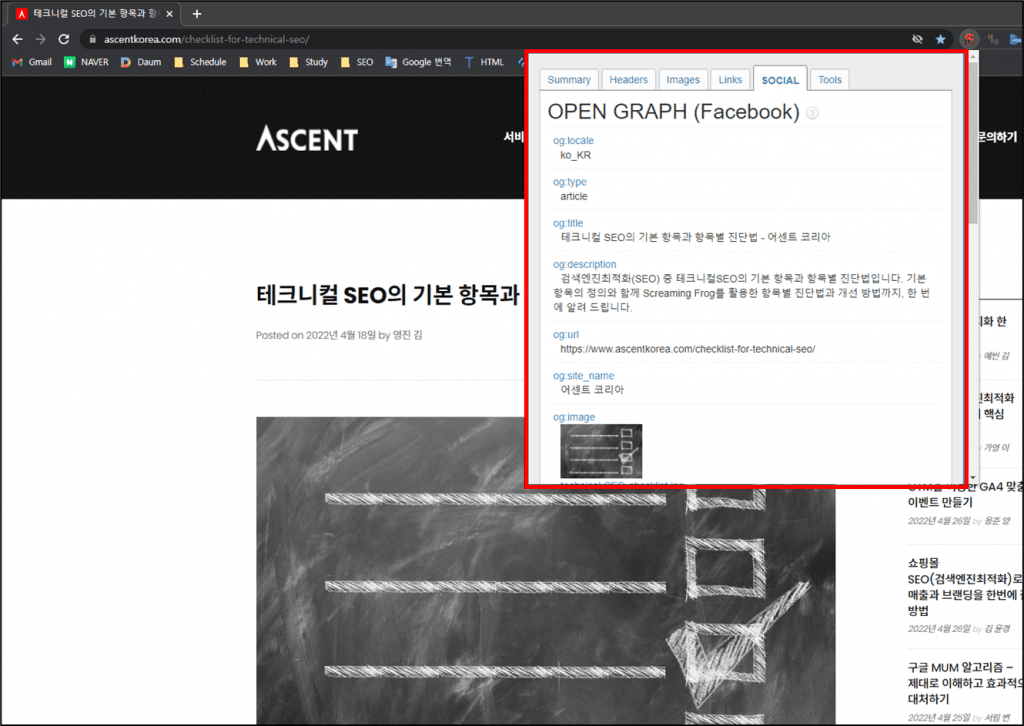
위의 이미지와 같은 썸네일과 설명이 생성되도록 하는 태그로서, 대표적으로 OG(Open Graph) Tag와 Twitter Card Tag 가 있습니다.
OG(Open Graph) 태그는 Facebook, 네이버 블로그, 카카오톡 등의 플랫폼에서 활용되며, Twitter Tag는 트위터에서 콘텐츠 공유 시 활용됩니다.
Social Tag의 항목으로는 URL, Title, Description 뿐만 아니라 Locale, Image, Site Name 등 부가적인 설정이 가능합니다.

개별 페이지에서 확인할 때는 구글 확장프로그램인 SEO META in 1 CLICK 으로도 확인할 수 있습니다.
다만, 이 태그들은 Screaming Frog SEO Spider에서 기본으로 크롤링하는 항목이 아닙니다.
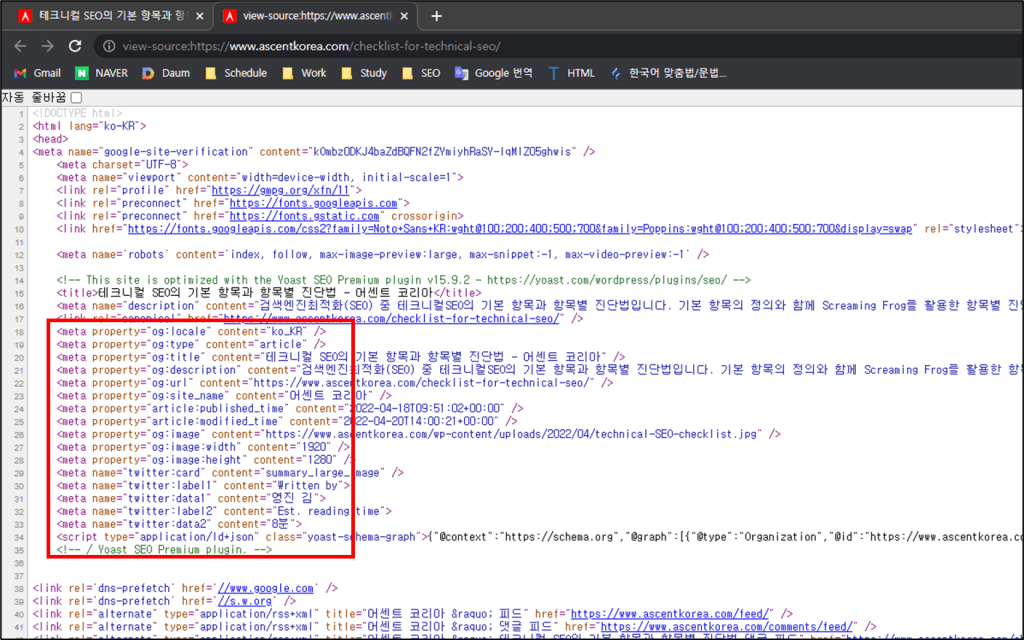
따라서 사이트에 어떻게 적용되어있는지 HTML 소스를 확인한 후 이에 맞게 커스텀 세팅이 필요합니다.
2). 크롤링 방법

먼저, 페이지 소스보기에서 Social Tag가 어떻게 정의되어 있는지 확인합니다.
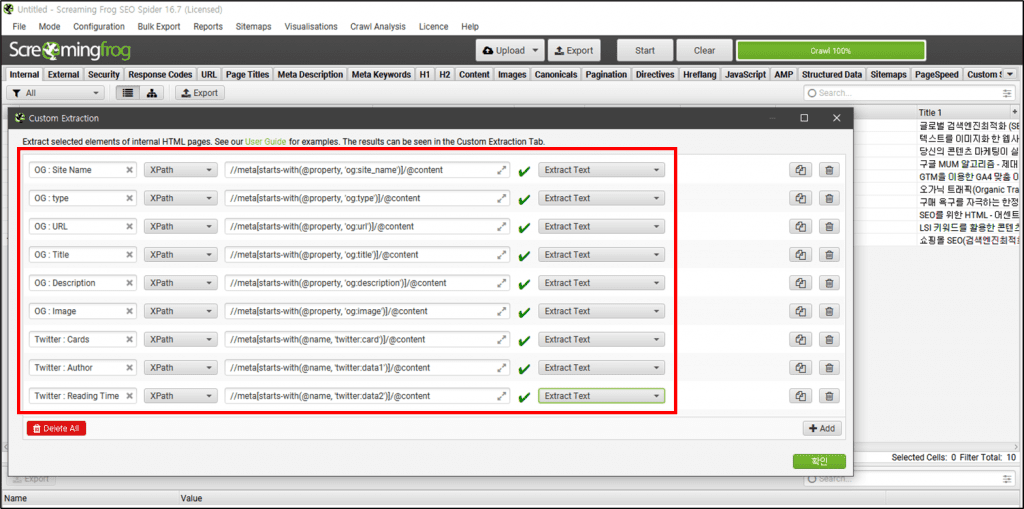
이후 SEO Spider 상단 메뉴에서 [Configuration] – [Custom] – [Extraction]을 클릭한 다음, 추출할 항목을 정의합니다.

추출할 항목을 리스트로 만든 뒤, 각 항목을 추출할 조건을 설정합니다.
각 항목에 대한 소스는 XPath를 활용하여 정의합니다.
항목을 정의하고 확인을 누른 뒤, Spider Mode 또는 List Mode로 크롤링을 시작합니다.

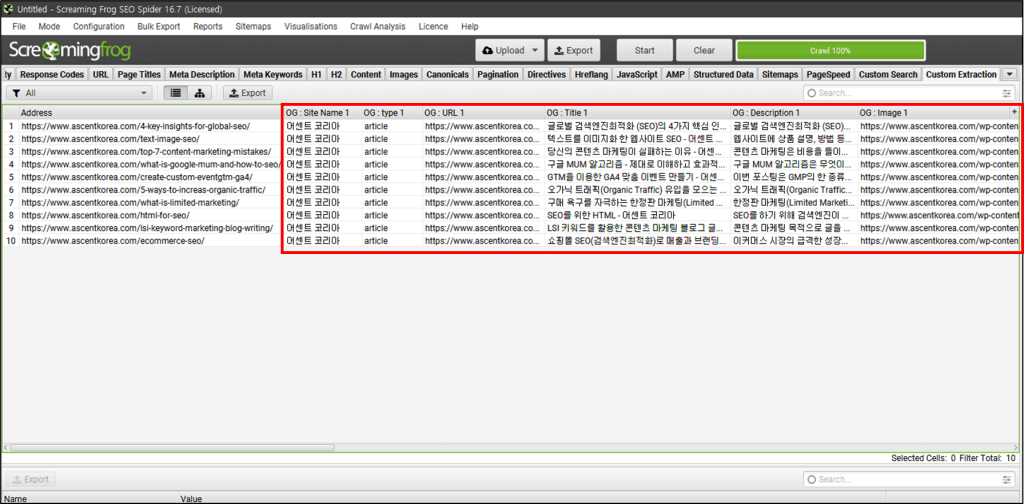
이후 크롤링 항목 탭 우측의 [▼] 버튼을 누른 뒤 [Custom Extraction] 을 클릭하면, Social Tag들이 정상적으로 크롤링 됨을 확인할 수 있습니다.
Social Tags 뿐만 아니라 이와 동일한 방식으로 HTML 내 특정 항목에 대한 크롤링도 가능합니다.
예를 들어 각 페이지의 작성자와 콘텐츠가 잘 매치되어있는지 확인하고자 할 경우, 작성자에 해당하는 소스를 확인하여 커스텀으로 세팅한 후 추출하면 간단하게 크롤링할 수 있습니다.
본 편에서는 JavaScript, SPA 기반 사이트와 Social Tag 크롤링 방법에 대해 설명드렸습니다.
Screaming Frog SEO Spider의 커스텀 기능을 활용하면 본 콘텐츠에서 다룬 항목들 뿐만 아니라 더 많은 항목에 대한 크롤링과 진단이 가능합니다.
이로써 ‘Screaming Frog SEO Spider를 활용한 Quick – Win SEO 진단 법’은 모두 마무리 되었습니다.
추후 더 좋은 콘텐츠로 찾아뵙겠습니다.