왜 캔바인가? 똥손도 콘텐츠 뚝딱 제작하는 세상
요즘 SNS 콘텐츠들을 보다 보면 평범한 주부도, 내 친구도 저런 디자인을 뚝딱 만들어내는데, 나만 뒤쳐지는 것 같다는 생각 해보신 적 있으신가요? 콘텐츠 보는 것은 좋아해도 막상 만들어보려니 막막한 마음이 앞서는데요. 캔바는 이러한 콘텐츠 제작에 대한 두려움을 대폭 줄여줄 수 있는 툴입니다. 무료 이미지 사이트에서 사진을 다운로드해 그대로 올리는 것에서 내가 원하는 콘텐츠를 직접 디자인할 수 있는 수준이 될 수 있는데요. 특히 직접 운영하는 블로그나 페이스북, 인스타그램, 링크드인 등 SNS 콘텐츠를 더 쉽게 제작할 수 있습니다. 이번 글에서는 캔바의 기본적 기능을 사용해 멋진 랜딩 페이지를 만드는 방법을 알아볼게요.
캔바로 랜딩 페이지 30분 안에 제작하기
여러분이 캔바 왕초보를 대상으로 강의를 하는 선생님이라고 해 볼게요. 그럼 이런 강의가 있음을 알리는 랜딩 페이지를 제작 해야겠죠?
랜딩 페이지에는 무슨 내용이 들어가야 할까요? 아래에 정리해 봤습니다.
- 이 강의는?: 캔바 왕초보에서 7일 만에 전문가 되기
- 강의 대상: 캔바 왕초보에서 직접 전문 콘텐츠를 제작하는 수준으로 도약하고 싶은 분들
- 강의 특장점: 초보들도 쉽게 따라해 원하는 SNS 콘텐츠를 손쉽게 만들게 함
- 강의 신청법: 해당 링크에 들어가서 신청 양식 작성 후 제출 등의 내용이 포함돼야 할 것입니다.
위 내용을 가지고 이제 랜딩 페이지 콘텐츠를 제작해 보겠습니다.
캔바 접속하기
캔바에 들어가 로그인하세요. 여기서 바로 맨 우상단에 있는 ‘디자인 만들기’ 버튼을 눌러줍니다.
‘모바일 전용 프레젠테이션’ 디자인 선택하기
요즘은 PC보다 모바일에서 콘텐츠를 소비하는 경우가 많아 ‘모바일 전용 프레젠테이션’ 디자인을 선택하시면 좋습니다. 캔바의 단점 중 하나가 모바일 전용이 아닌 경우에는 템플릿 대부분이 PC에 최적화되어 있기 때문에 모바일 사용자가 많은 경우 모바일로 선택하는 것을 권장드립니다.
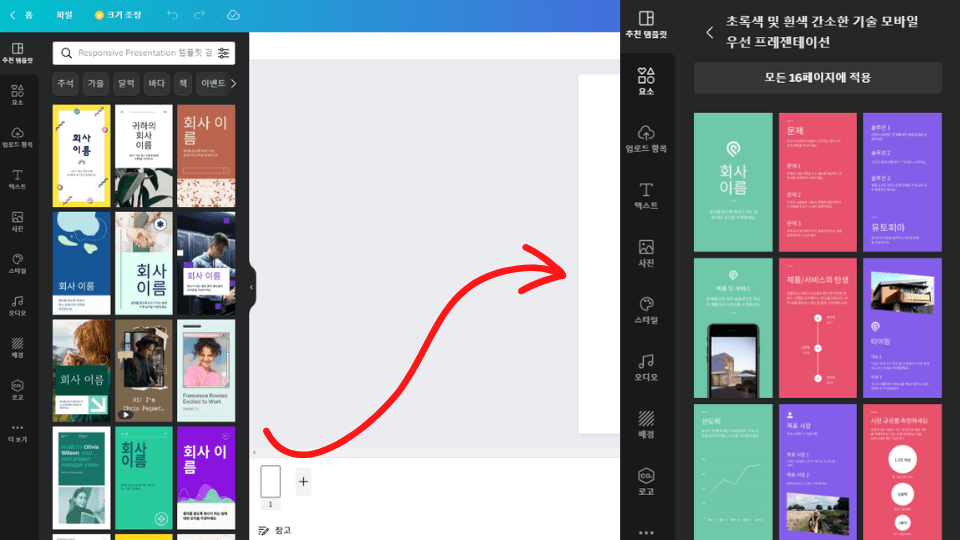
내 랜딩 페이지에 맞는 템플릿 선택

모바일 전용 프레젠테이션 디자인에 들어가셨다면 이제 랜딩 페이지를 제작할 템플릿을 고르면 되는데요. 아까 랜딩 페이지에 들어가야 할 내용을 잠시 살펴봤죠? 해당 내용을 적절히 넣을 수 있고 내 강의 스타일과도 맞을 것 같은 템플릿을 하나 선택해 줍니다.
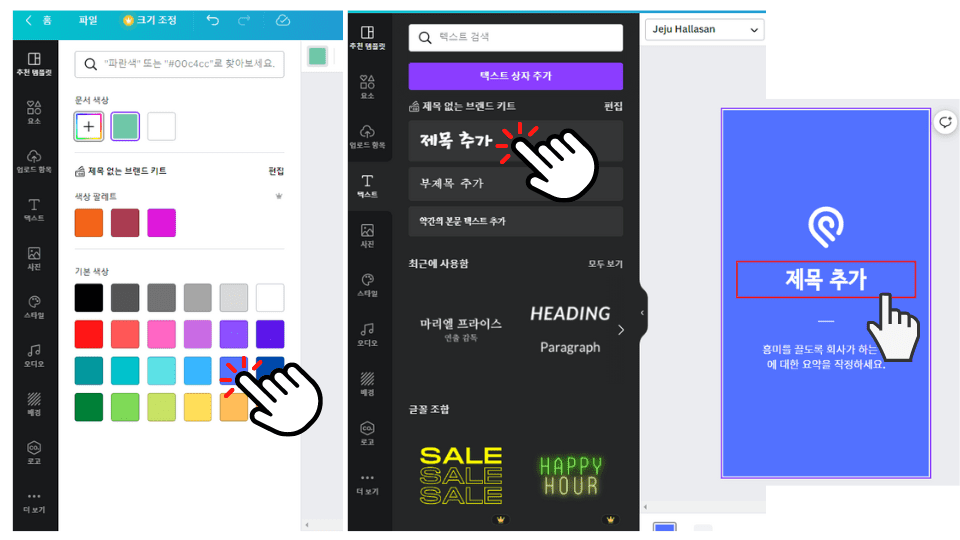
캔바 템플릿, 내 입맛대로 편집하기

아무리 간편한 템플릿이라도 내 맘에 쏙 들기는 쉽지 않죠? 이때는 약간의 클릭 만으로 쉽게 내 취향대로 변경해 쓸 수 있습니다. 먼저 내 브랜드 색이 있다면 ‘브랜드 키트’에 올려 사용할 수 있고, 없다면 마음에 드는 색으로 선택합니다. 저는 신뢰가 가는 파란 배경을 선택했고, 글꼴은 기본 글꼴보다 한글에서 보다 예쁘게 보이는 글꼴을 골랐습니다. 이번 예시에서는 ‘서울 남산 컨덴스(Seoul Namsan Condense)’를 사용하도록 할게요.
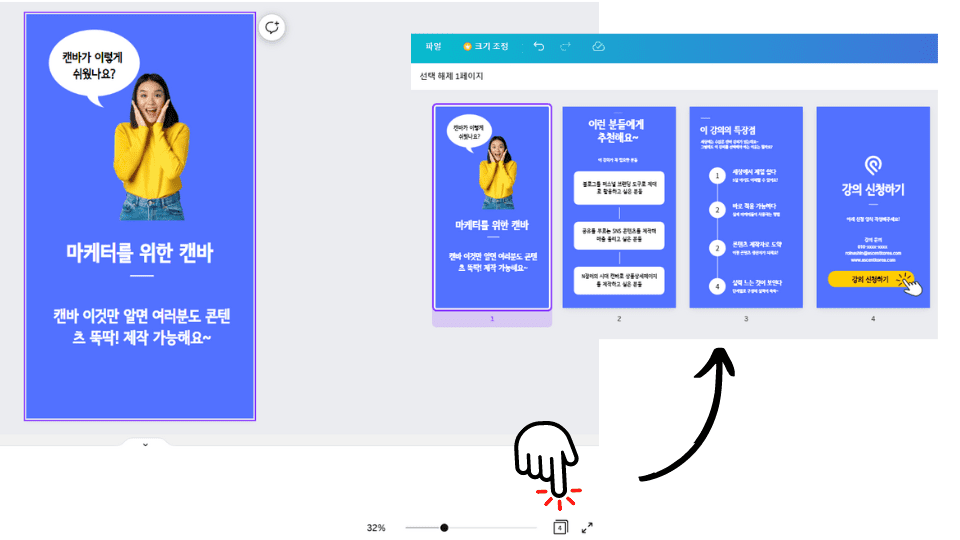
10분만에 완성하는 랜딩 페이지

템플릿으로 한장한장 작업하다보면 개별 페이지에 집중하느라 나머지 페이지와의 전체 뷰를 보지 못할 때가 있는데요. 이때 그리드뷰 버튼을 클릭하면 내 랜딩 페이지 구성이 어떻게 되는지 한 눈에 볼 수 있어 편리합니다. 그리드뷰 버튼은 위 사진처럼 오른쪽 하단을 클릭하시면 됩니다.
앞서 말한 ① 강의 소개, ② 강의 대상, ③ 강의 특장점, ④ 강의 신청법 페이지를 차근차근 만들어 줍니다. 이미 템플릿에 미리 디자인된 형식이 있기 때문에 배경 색과 글꼴, 내용만 바꿔주면 10분만에 완성할 수 있습니다.
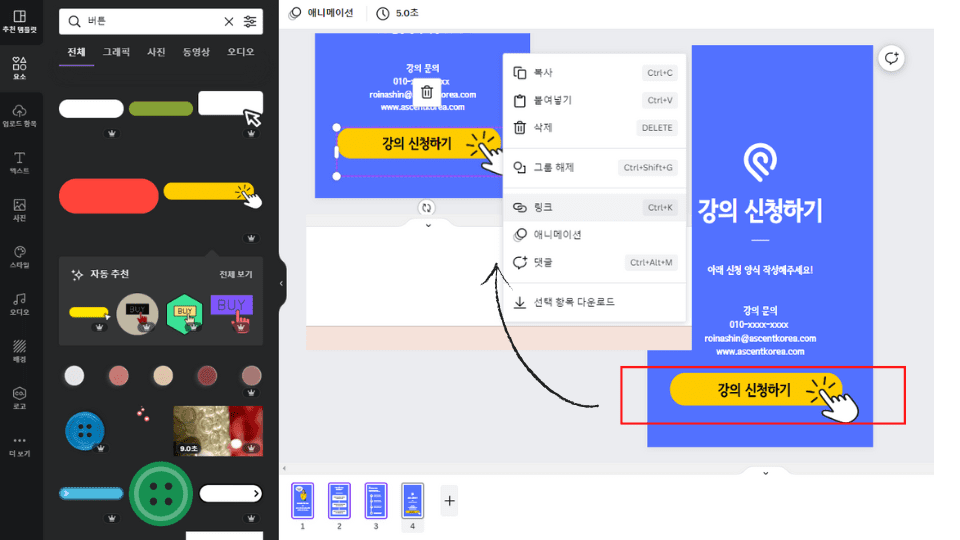
마지막으로 수익을 올리기 위한 랜딩 페이지인 만큼 콜투액션 (Call-To-Action) 버튼이 있어야겠죠?

옆 사이드 메뉴에서 ‘버튼’을 검색하면 여러가지 버튼 모양이 뜨는데요. 여기서 마음에 드는 버튼을 선택한 후 적당한 크기로 만들어주고 ‘강의 신청하기’ 텍스트를 넣어줍니다. 텍스트와 버튼을 그룹화 (shift+버튼과 텍스트 선택+그룹화)해야 버튼의 위치를 조절하기 쉽겠죠?
이렇게 버튼을 만들고 나면 연결되는 URL을 넣어줍니다. 버튼을 클릭 후 ‘링크’를 선택해 알맞은 URL을 넣어줍니다.
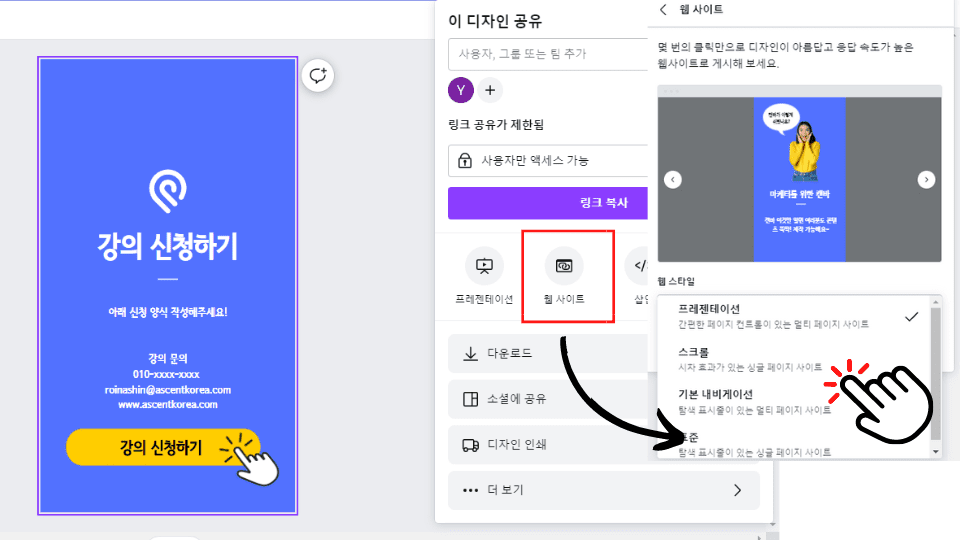
캔바 랜딩 페이지, 웹사이트로 다운로드하기

랜딩 페이지를 만족스럽게 만들었다면 이제 웹사이트 페이지로 만들 차례입니다. 상단의 ‘공유’를 누르신 후 뜬 창에서 ‘웹사이트’ 아이콘을 눌러줍니다. 실제 사용자가 접속할 수 있는 링크를 가진 웹사이트 페이지로 다운로드한다는 의미인데요. 보통 ‘스크롤’ 형태로 선택하시면 깔끔하게 탐색할 수 있는 랜딩 페이지로 만들 수 있습니다.
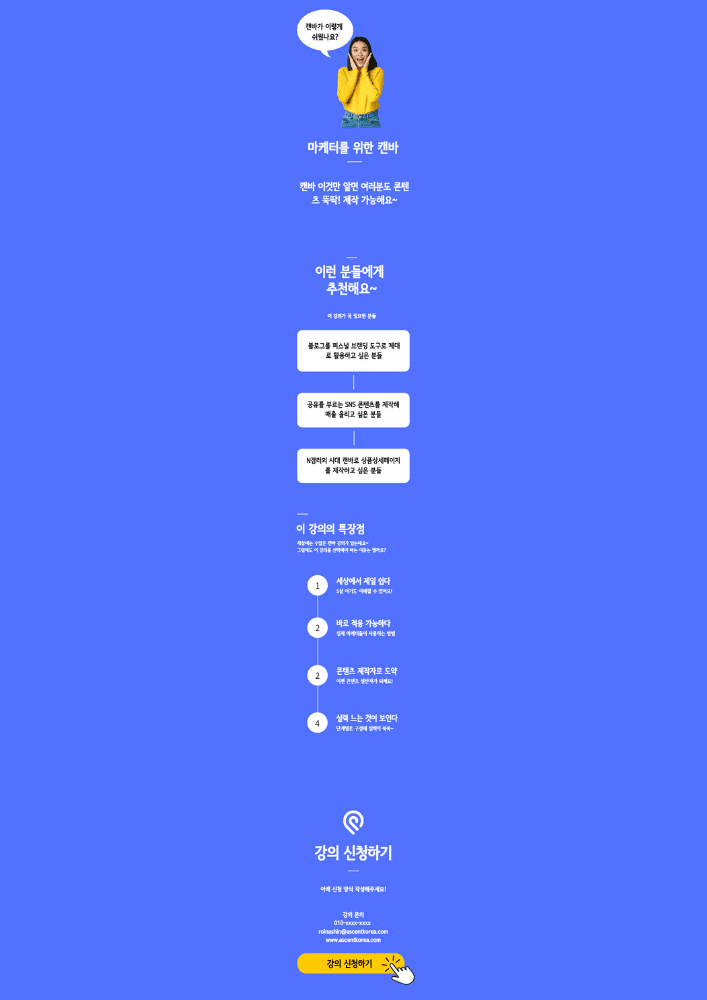
캔바로 완성한 랜딩 페이지

짜잔! 랜딩 페이지가 완성됐습니다. 실제 랜딩 페이지에 접속할 수 있는 링크와 함께 제작이 됐는데요. 데스크톱에 최적화된 화면이 아니라서 PC로 봤을 때는 위 그림과 같이 중간에 모여 있는 모습이지만, 실제 모바일로 보면 훨씬 자연스럽게 스크롤링하며 페이지를 읽어나갈 수 있습니다.
만약 급하게 누군가에게 내 서비스나 상품을 보여줄 일이 있거나, 링크를 통해 이러한 페이지를 공유할 때 캔바의 이런 웹사이트 제작 기능을 알고 있으면 유용하겠죠? 캔바를 사용해서 쉽고 빠르게 랜딩 페이지를 공유해 보세요.


