검색엔진 최적화(SEO, Search Engine Optimization)는 사용자가 원하는 정보를 찾을 때, 해당 정보를 포함하고 있는 콘텐츠가 검색 결과에 잘 노출될 수 있도록 돕는 중요한 작업입니다. 검색엔진은 웹 상의 방대한 양의 정보를 탐색하고 분류하여 사용자에게 가장 적합한 결과를 제공하려고 노력합니다. 이 과정에서 검색엔진이 콘텐츠를 잘 이해하고 평가할 수 있도록 하는 것이 필수적입니다.
여기서 중요한 역할을 하는 것이 메타데이터와 메타태그입니다. 메타데이터는 웹 페이지의 내용을 설명하는 데이터로, 검색엔진이 해당 페이지의 주제와 내용을 이해하는 데 큰 도움을 줍니다.
따라서, 웹 사이트를 효과적으로 검색엔진에 노출시키기 위해서는 메타데이터와 메타태그를 전략적으로 활용하는 것이 매우 중요합니다. 이를 통해 검색엔진이 웹 페이지의 정보를 잘 이해하고, 더 많은 사용자에게 도달할 수 있게 됩니다.
메타 데이터 (Meta Data)의 뜻
메타데이터란
Karen Coyle의 정의에 따르면, 메타 데이터는 ‘어떤 목적을 가지고 만들어진 데이터’로써 검색엔진 등에 제공하기 위해 데이터를 정보자원 자체에 포함하여 작성하는 정보로, 식별정보, 접근성, 소재정보등을 포함한다.
메타데이터는 사용자가 아닌 검색엔진에게 웹 페이지의 정보를 제공하기 위해 사용되는 데이터입니다. 사용자의 입장에서 페이지를 이해하는 데 직접적으로 도움이 되는 콘텐츠 정보와는 달리, 메타데이터는 검색엔진이 해당 페이지의 주제와 내용을 파악하는 데 중요한 역할을 합니다.
메타 데이터의 중요성
검색엔진이 웹 페이지의 내용을 이해하지 못하면, 해당 페이지가 어떤 정보를 담고 있는지 알 수 없게 되며, 이는 타겟 키워드에서 페이지가 노출되지 않는 결과를 초래할 수 있습니다. 예를 들어, 메타태그에 페이지의 제목과 설명, 키워드가 명확하게 정의되지 않으면, 검색엔진은 이 페이지가 어떤 주제에 관한 것인지 정확하게 인식하지 못합니다. 이로 인해 사용자가 검색할 가능성이 높은 키워드에 대해 페이지가 검색 결과에 포함되지 않게 됩니다.
메타 태그(meta tag)란
메타태그는 HTML 문서의 헤드 섹션에 삽입되어 검색엔진에 특정 정보를 제공하는 태그로, 페이지의 제목, 설명, 키워드 등을 포함합니다. 이러한 요소들은 검색엔진이 페이지를 정확하게 인덱싱하고 적절한 검색 결과에 노출시키는 데 중요한 역할을 합니다.
즉, 메타데이터에서 메타태그는 하나의 정보로서의 기능을 제공합니다.
각각의 정보로서 메타태그를 활용하는 것은 페이지의 검색 순위를 높이는 데도 중요한 역할을 합니다. 잘 작성된 메타데이터는 검색엔진이 페이지의 내용을 보다 명확하게 이해할 수 있게 하여, 관련성 높은 검색어에 대해 페이지가 상위에 노출될 가능성을 높입니다.
그 예로, meta robots tag는 웹크롤러에게 필요한 정보 전달하고, meta refresh tag는 웹브라우저와 소통합니다. 이 외에도 검색엔진과 브라우저와 다이렉트로 작동하는 메타 엘리먼트들은 아래와 같습니다:
meta name=”viewport”
meta http-equiv=”refresh”
meta name=”google-site-verification”
meta name=”googlebot” content=”notranslate”
일반적으로 이러한 메타 정보들은 사이트 유저들이 실제로 페이지상으로 보지는 못하지만 검색결과 페이지에서는 일부 요소들이 노출되고 있습니다.
메타 태그의 종류
SEO에서 중요한 요소로 손꼽히는 메타태그의 종류는 다음과 같습니다.
타이틀 태그 (Title Tag)
타이틀 태그는 웹 페이지의 제목을 정의하는 메타태그로, 검색 결과 페이지에서 링크 텍스트로 표시됩니다. 이는 SEO에서 가장 중요한 요소 중 하나로, 검색엔진과 사용자 모두에게 페이지의 주요 내용을 전달합니다. 타이틀 태그는 페이지의 주제를 명확하게 나타내야 하며, 주요 키워드를 포함하는 것이 좋습니다.
- 권장 글자 수: 권장 길이는 50~60자 사이입니다. 너무 짧으면 정보가 부족하고, 너무 길면 검색 결과에서 잘리게 됩니다
- 타이틀 태그는 주요 랭킹 요소입니다. 검색엔진은 타이틀 태그를 통해 페이지의 주제를 파악하고 순위를 결정합니다.
<title>여기에 페이지 제목을 입력하세요</title>메타 설명 태그 (Meta Description Tag)
메타 설명 태그는 페이지의 내용을 간략하게 요약하는 태그로, 검색 결과에서 페이지 제목 아래에 표시됩니다. 잘 작성된 메타 설명은 사용자에게 페이지의 내용을 효과적으로 전달하고, 클릭률(CTR)을 높이는 데 도움을 줍니다. 이 태그에도 관련 키워드를 포함하는 것이 유리합니다.
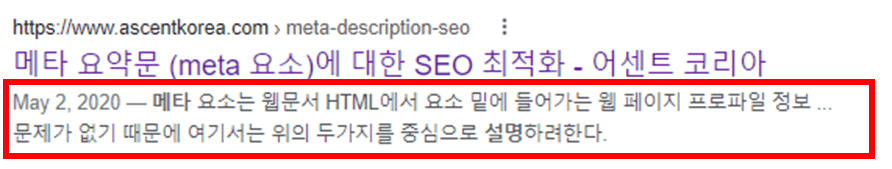
페이지의 메타 설명문이 잘 작성되어 있다면 이는 검색결과 페이지 상에 우리 페이지에 대한 요약문으로 노출이 되고, 이것을 읽은 유저는 검색 스니펫을 실제 클릭해서 들어가기 전에 이 페이지가 어떤 내용을 담고 있는지 미리 알 수 있게 됩니다.

- 본래 이 메타 설명문을 얼마나 길게 작성할 수 있는지에 대해서는 제한이 없으나, 일반적으로 검색결과상에서 노출될 수 있는 영역이 한정되어 있기 때문에 지나치게 길게 작성되면 일부가 잘려서 보여질 수 있기 때문에 검색엔진 최적화 과정에서는 가능한 이를 방지할 수 있는 글자수를 권장하고 있습니다. (영어나 기호를 기준으로 약 135~160자 정도가 적합하고, 한글이라면 80~110자 정도가 적당함.)
- 사전에 내가 작성한 메타 설명문(meta description)의 길이가 적정한지는 아래의 사이트에서 확인해볼 수 있습니다.
- 검색결과 노출 스니펫 미리 보기
<meta name="description" content="여기에 페이지의 요약 내용을 입력하세요">메타 키워드 태그 (Meta Keywords Tag)
한때 SEO에서 중요한 요소로 간주되었던 메타 키워드 태그는 페이지와 관련된 키워드 목록을 나열하는 태그입니다. 그러나 현재 대부분의 주요 검색엔진은 이 태그를 순위 결정 요소로 사용하지 않습니다. 그럼에도 불구하고, 특정 상황에서는 여전히 유용할 수 있습니다.
<meta name="keywords" content="키워드1, 키워드2, 키워드3">로봇 메타 태그 (Robots Meta Tag)
로봇 메타 태그는 검색엔진 크롤러가 페이지를 어떻게 처리할지 지시하는 태그입니다. 예를 들어, 페이지를 인덱스에 포함시킬지, 링크를 따라갈지 여부 등을 설정할 수 있습니다. 이를 통해 사이트의 특정 페이지가 검색 결과에 나타나는 방식을 제어할 수 있습니다.
- 페이지의 인덱싱 및 링크 크롤링 여부를 제어함으로써 간접적인 영향을 미칠 수 있습니다.
<meta name="robots" content="noindex, nofollow">검색 로봇 제어 (robots.txt)
robots.txt 파일은 검색엔진 크롤러에게 웹 사이트의 어떤 부분을 크롤링하고 인덱싱할지에 대한 지침을 제공하는 파일입니다. 이를 통해 웹사이트 관리자는 검색엔진이 특정 페이지나 디렉토리를 접근하지 못하게 설정할 수 있습니다. 이 파일은 로봇 메타태그처럼 HTML 소스 상에 존재하지는 않습니다.
User-agent: *
Disallow: /private-directory/뷰포트 메타 태그 (Viewport Meta Tag)
뷰포트 메타 태그는 모바일 디바이스에서 페이지가 어떻게 표시될지를 정의하는 태그입니다. 모바일 친화적인 디자인을 구현하는 데 필수적이며, 사용자 경험(UX)을 개선함으로써 간접적으로 SEO에 긍정적인 영향을 미칩니다.
- 모바일 친화적인 디자인은 SEO에 중요한 요소로, 검색 순위에 영향을 미칠 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">오픈 그래프 메타 태그 (Open Graph Meta Tags)
소셜 미디어 플랫폼에서 페이지를 공유할 때, 콘텐츠가 어떻게 표시될지를 정의하는 태그입니다. 타이틀, 이미지, 설명 등을 지정하여 소셜 미디어에서의 클릭률을 높일 수 있습니다.
- 일반 타이틀은 60자 이내, 설명은 200자 이내가 적당합니다.
<meta property="og:title" content="페이지 제목">
<meta property="og:description" content="페이지 요약 내용">
<meta property="og:image" content="이미지 URL">웹 페이지 제작자 (Author) 메타 태그
Author 메타 태그는 웹 페이지의 작성자를 명시하는 태그입니다. 이는 페이지의 신뢰성을 높이는 데 도움이 되며, 특히 블로그나 뉴스 사이트에서 유용합니다.
<meta name="author" content="제작자 이름">이 외에도 다양한 요소들이 메타 태그에는 포함되어 있지만, 이번 콘텐츠에서는 메타 설명문에 집중하고자 합니다.
메타 태그 적용을 확인하는 방법
작성된 메타태그는 과연 문제없이 잘 인식되고 있는 걸까요? 이를 확인하기 위한 가장 명확한 방법은 HTML 소스 데이터를 확인하는 것입니다. 처음에 언급했듯이, 메타 태그(meta tag)는 전부 검색 엔진을 위한 정보이기 때문에 검색 엔진이 보고 읽는 페이지에서 확인을 하는 것이 가장 명확하지요.
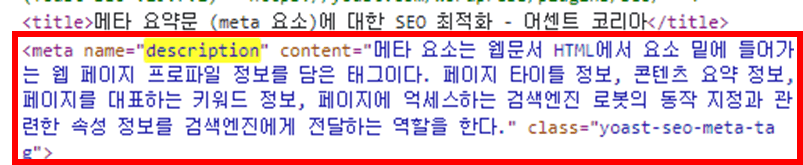
웹사이트에서 F12 혹은 마우스 우클릭에서 “검사”를 누르면 나타나는 HTML 소스창에서 아래 코드를 확인해보세요. content에 내가 기재한 메타 정보가 담겨 있다면 적용이 잘 된것입니다.
아래의 예시는 메타태그 중 메타디스크립션 코드가 적용된 화면입니다.

SEO 친화적인 URL 구조, 유저 입장에서 쉽게 이해할 수 있는 심플한 GNB 구성, 그리고 각 페이지별 고유한 메타 데이터가 있지요. 그 중에서도 페이지 수가 상당히 많고 복잡한 사이트 구조를 갖고 있는 웹사이트일수록 메타 데이터의 중요성은 더욱 커져가고 있기 때문에 이와 같이 효과적인 메타태그 작성방법을 참고하여 웹사이트의 페이지별 테마를 명확하게 전달할 수 있도록 염두해서 작성해보는 것을 추천합니다.