HTML은 문서의 논리 구조를 전달하는 데 적합한 문법을 가지고 있습니다. 그 중에서도 페이지의 1레벨 표제주제와 그에 속하는 하위 레벨 표제의 구조를 단계적으로 표현해주는 것이 <h1>〜<h6>tag입니다.
효과적으로 정보를 전달하기 위해 문서에는 논리적인 구조가 필요하다. 좋은 내용일 지라도 1천 단어 이상의 글을 하나의 덩어리로 써버리면 읽는 사람의 입장에서는 글을 이해하기가 녹록하지 않다. 그래서 우리는 글을 쓰면서 메인 주장을 담은 문단에 대제목을 그리고 이를 뒷바침하는 작은 주장이나 관련 근거를 다룬 문단에 중제목 등을 붙이는 방법으로 글의 논리적인 구조를 만든다. 웹 페이지도 정보를 전달하기 위한 문서의 한 형태이기 때문에 전달하려는 정보나 메시지를 효과적으로 전달하기 위해 논리적인 구조가 필요하다. 따라서 웹 페이지 HTML에도 이런 논리 구조를 반영할 수 있도록 태그가 필요한데, 바로 <h1> ~ <h6>와 같은 표제 요소가 이를 위해 준비되어 있는 태그다.
웹페이지의 논리구조를 나타내는 H태그 요소
HTML 문서의 논리구조를 나타내는 H태그 요소에는 h1〜h6 요소가 있다. 하나 하나가 표제의 레벨을 나타내는 블록 요소로, “H” 뒤에 이어지는 숫자는 표제의 레벨을 나타낸다. h1은 제1 레벨 표제, h2는 제 2레벨 표제다. 단 검색 엔진이 각 표제 레벨에 따라 부여하는 가중치는 다르기 때문에 웹 페이지의 어떤 토픽에 어떤 단어에 어떤 표제 레벨을 부여하는 지는 상당히 주의를 기울여야하는 작업이라고 할 수 있다.
H1 태그를 예로 표제 요소 설정 방법을 설명해 보면 아래와 같다.
형식 : <h1>문서 내용을 대표할 수 있는 주제를 담은 대 표제</h1>
h1〜h6 요소를 사용하여 웹 문서가 다루고 있는 정보의 구조를 명확하게 표현할 수 있다. h1 요소를 뿌리라고 하고, 뿌리에서 나온 줄기를 h2 요소로 보고, 줄기에서 나온 가지를 h3 요소로, 그리고 가지에서 나온 잔가지를 h4 그리고 그 잔가지에서 나온 잎을 h5라 할 수 있는데 이 처럼 웹 문서의 표제는 보다 중요한 부분부터 순서대로 계층 형태로 전개하는 구조를 가진다. 이 표제 요소들은 웹 문서구조를 표현하는 HTML의 성격을 잘 나타내주는 요소라고 할 수 있다.
h1〜h6 각각의 요소에 설정하는 내용은 그 뒤에 따라 나오는 단락의 내용을 종합하는 것이어야한다. 어떤 웹 페이지의 표제가 잘 정리되어 있다면 독자들은 대 표제(h1)부터 중 표제(h2) 정도만 한번 훑어보는 것만으로도 웹 페이지의 내용을 대략 이해할 수 있어야한다. 좀더 복잡한 구조의 문서라면 좀더 작은 단위의 표제(h3 ~ h4) 정도의 내용을 보는 것으로 전체 맥락을 쉽게 이해할 수 있게 된다. 이렇게 만들어진 표제가 잘 정의된 문서들은 자연스럽게 논리전개가 명확하게 되어 유저에게도 검색엔진에게도 이해하기 쉬운 문서가 된다.
표제 요소를 활용한 구글 검색 페이지의 추천 스니펫(Featured Snippet)노출
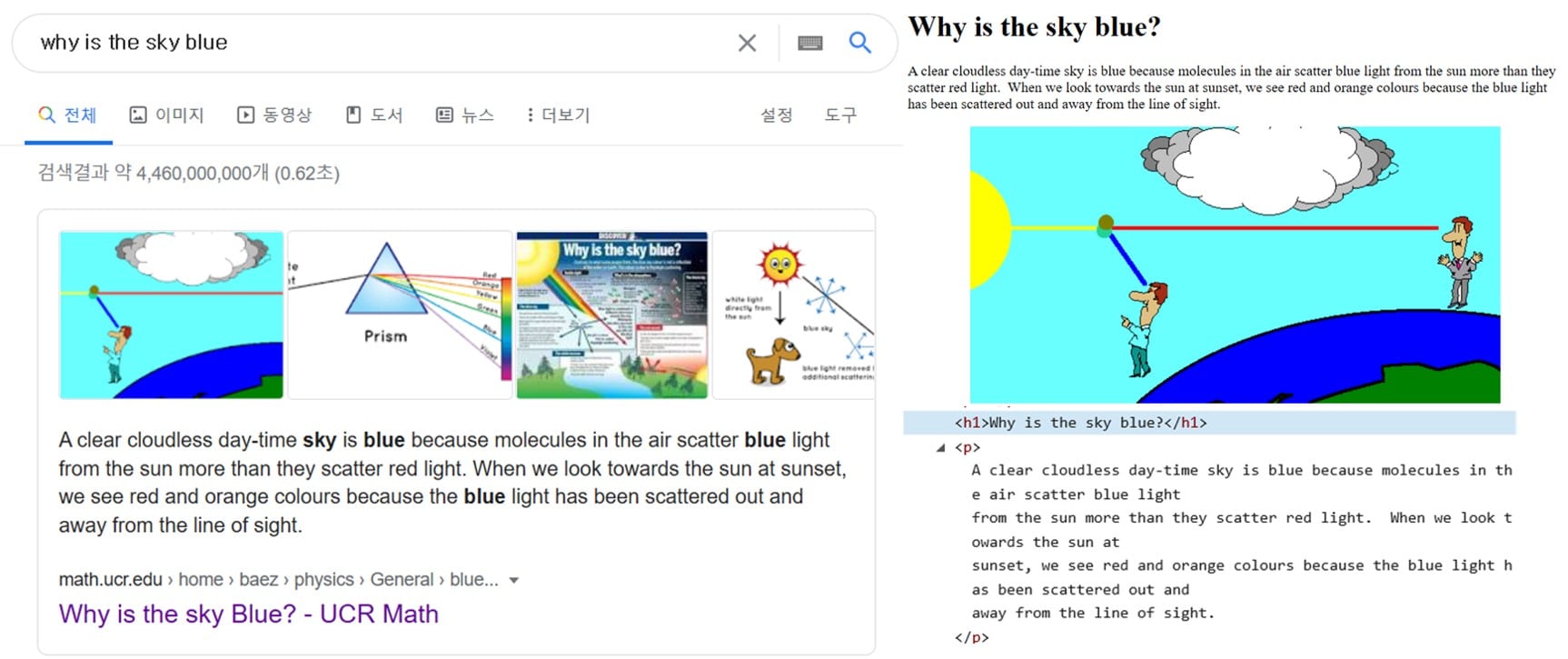
최근에 표제 요소가 SEO 측면에서 더욱 중요해진 이유 중의 하나가 구글의 추천 스니펫에서 노출 가능성 높아졌기 때문이다. 구글의 검색결과 1페이지의 가장 윗 자리에 보여지는 추천 스니펫에는 기호 목록(Bulleted List) 형, 번호 매기기 목록(Numbered List)형, 테이블형, 문단형 등이 있는데, 아래의 그림과 같은 문단형 추천 스니펫은 1위 검색 결과 콘텐츠 안에 있는 질의형 검색어를 담은 표제요소와 이에 질의에 답을 하는 콘텐츠를 담은 표제요소 아래에 위치한 <p>태그 싸인 문단요소의 내용을 가져와서 보여준다.
물론 문단형 스니펫에 노출이 되려면 반드시 표제요소와 문단요소로 구성해야만 한다는 것은 아니다. 이런 형식적 요건을 갖추는 것보다 더 중요한 것은 검색어와 동일한 의동의 질문과 이에 대한 답이 있어야하는 것을 전제로 한다. 아무튼 아래의 예시에서 처럼 why is the sky blue라는 질문에 답을 하고 있는 웹사이트의 코드를 보면 질의형 검색어에는 <h1>태그가 그리고 이에 대한 답에는 <p>태그가 적용되어 있는 것을 볼 수 있다.
표제 요소와 문단요소가 추천 스니펫에 노출된 예시

이와 같이 표제 요소를 통해 문단형 피쳐드 스니펫에 노출을 늘리려고 한다면 명확한 의도의 질의형 검색에 <h>태그를 설정하고 이에 대한 명확한 답을 그 아래에 <p>태그를 적용하여 위치시키는 것이 중요하다.
h요소 카피라이팅
h태그의 표제 레벨과 상관없이 각 표제에는 콘텐츠 내용에 잘 맞는 카피를 붙이는 것이 중요하다. 적절한 카피는 일차적으로 이용자의 이해를 돕고, 나아가 검색엔진최적화에도 효과를 발휘한다. 카피를 쓸 때 기억해야할 몇 가지 규칙을 정리하면 아래와 같다.
- 콘텐츠의 내용을 요약하는 구체적이고 짧은 문장 혹은 구문을 사용한다.
- 유입을 기대할 수 있는 키워드를 넣어 작성한다.
- 동일 레벨의 표제 태그 안에 동일한 키워드를 반복 사용하지 않는다.
- 여러 유입 키워드를 과도하게 섞어 길어지게 하지 않는다.
- 이어서 나올 콘텐츠를 표현할 하나의 단어만으로 충분하다.
H 태그의 사용 예시 – 엑스피디아 코리아의 부산 지역 호텔 리스트 페이지
엑스피디아 코리아에는 대한민국 주요 도시별 호텔 리스트 페이지가 존재한다. 이 웹 페이지는 [지역명]+[호텔]로 검색하는 소비자들을 위해 기획된 리스트형 웹페이지다. 예시로 게재된 페이지에 적용된 h태그를 보자.
- <H1>: 부산 호텔
- <H2>: 부산 호텔 요금
- <H2>: 부산의 좋은 숙박 지역
- <H3>: 해운대
- <H3>: 서면
- <H3>: 영도
- <H3>: 중구
- <H3>: 수영구
- <H2>: 부산 추천 호텔
- <H2>: 부산 소개 :
- <H2>: 부산 볼거리
- <H2>: 자주 묻는 질문(FAQ)
- <H2>: 부산 호텔 최신 리뷰
- <H2>: 더 많은 여행 옵션
- <H3>: 여행 예약
- <H3>: 호텔
- <H3>: 항공
h 태그 사용에서 주의할 점
h 태그의 중요성을 이해하게되면 h 태그를 페이지에 적용하기 위한 기획을 할 때 여러가지 유혹에 빠지기 쉽다. 그래서 아래의 3가지는 절대로 해서는 안되는 것이라고 생각해두면 좋겠다.
- 페이지당 한개의 h1을 사용:
한 페이지안에 한개 이상의 h1태그를 사용해서는 안된다. 예를 들어 사이트의 톱페이지의 경우라면 사이트 타이틀에, 언론사의 기사 페이지라면 기사의 타이틀에, 그리고 상품 카탈로그 페이지라면 상품명에 h1을 부여하는 것이 가장 일반적인 h태그 설정법이다. 하지만 HTML5에서는 한 페이지 안에 여러개의 섹션이 있는 페이지의 경우 각 섹션별로 h1을 사용할 수 있도록 허용하고 있다는 말을 들은 분들이 있을 수 있다. 맞는 말이다. 이것은 HTML 표준을 정하는 W3C의 입장에서 그러하다는 것이며, 검색엔진최적화의 입장에서는 이것을 추천하기는 어렵다. SEO의 현장에서는 이런 이유로 한 페이지의 복수의 h1을 사용하라고 권하는 경우는 존재하지 않는다.
- 논리적 구성에 어긋난 사용:
페이지의 논리적 구성과 관계없이 검색엔진에게 해당 웹 콘텐츠의 유입 키워드로 강조하고 싶은 키워드에 h 태그를 부여하는 행위와 특정 키워드를 방문자들이 보기에 눈에 띄게 만들고 싶어서 h 태그를 부여하는 행위는 둘다 해서는 안되는 행위다. 만약 방문자들에게 특정 키워드가 눈에 더 잘 띄게 만들기 위해서라면 h 태그를 쓰지 않고, <b> ~ </b>, <em> ~ </em>, <strong> ~ </strong>, <font size=“**px”> ~ </font> 같은 태그를 사용해야한다.
- h요소의 순서를 지키지 않고 사용:
h태그는 <h1>에서 시작해서 <h6>까지 내려간다. 이때 <h2>는 <h1>의 뒤에 따라오게 되어 있다. 그리고 그 뒤에는 <h3>이 온다. 이것은 단순히 규칙을 위한 규칙이 아니라 웹 페이지의 콘텐츠가 논리적인 구성을 가지게 하기 위해 정해진 규칙이다. 만약 어떤 페이지가 이를 어기고 비 논리적인 구성의 h태그 구성을 가지게되면 SEO 측면에서 마이너스 평가를 받게 된다.
h 태그는 SEO 수준을 보여주는 바로미터
위에서 논의한 대로 h 태그를 설정하게되면 사실상 사이트 내의 모든 페이지는 유니크한 h 태그 구조를 가져야한다. 그래서 h 태그는 페이지의 테마를 검색엔진에게 전달하는 중요한 역할을 담당한다. 그래서 타이틀 태그와 함께 h 태그는 검색 결과의 랭킹에 영향을 주는 중요한 랭킹 팩터로 알려져 있다. 중요한 태그라고 할 수 있다.
그럼에도 불구하고 많은 웹사이트들이 h태깅 자체를 빼놓거나 사이트 내의 모든 페이지의 h1을 기업 로고에 부여하거나, 여러 페이지의 h2~h6 태그를 모두 동일하게 하는 실수를 저지른다. 사실 SEO를 수행하려는 사람 중에 타이틀 태그나 메타 태그의 설정을 빼놓는 경우는 거의 없다. 하지만, 의외로 h태그를 적당히 설정하고 멈추는 경우가 많다. 좋은 컨텐츠를 썼다면 반드시 좋은 논리적 구조를 가지게 하고 이에 어울리는 h태그 설정을 수행해야한다. 바로 이런 이유 때문에 h태그를 어떻게 설정하고 있는 지 보면 그 기업이의 SEO 실행 수준을 가늠해볼 수 있는 것이다.


