구글에서 정의하는 스니펫이란 “특정 검색어에 대해 답이 되는 요약 정보 조각”을 의미합니다.
검색어에 대한 여러 개의 콘텐츠 중에서 가장 정확하게 정리된 정보를 가지고 있는 글을 선정하여 스니펫 형태로 최상단에 노출해 줍니다.
이렇게 구글 스니펫 형태로 노출되었다는 것은 구글이 매우 좋아하는 방식으로 글이 작성되었다고 이해할 수 있습니다.
그래서 처음부터 글을 작성할 때 어떻게 하면 구글이 가장 좋아하는 스니펫 형태로 작성할 수 있을지 고민해 보는 것이 좋습니다.
그러면 검색엔진 결과 페이지에서 내 콘텐츠를 독보적으로 매력적인 형태로 노출 시킬 수 있습니다.
구글 스니펫으로 완성하는 온서프(On SERP) SEO란?
온서프 SEO(On Search Engine Results Page SEO)란 “구글에서 검색하고 나온 검색 결과 페이지에 콘텐츠가 노출되는 내용을 최적화 하는 작업”입니다.
검색 결과 페이지에 구글 피처드 스니펫을 얻거나 리치 스니펫 형식으로 검색결과를 보여주거나, 페이지 인지도를 높여서 답변 박스를 받는 것 등을 포함합니다.
온서프 SEO는 비교적 최근에 주목 받기 시작한 SEO입니다.
검색 결과 페이지가 이미지, 평점, FAQ 등을 표시하도록 함으로써 검색 결과 페이지 내에서 더 많은 클릭을 유도하는 중요한 SEO 최적화 방법입니다.
온서프 SEO는 검색 결과 페이지 내에서 구글 피처드 스니펫 또는 답변 박스를 얻거나 리치 스니펫으로 검색 결과를 보여주기 위해 구조화된 데이터(structured data)를 기존의 웹 페이지에 최적화한 형태로 추가하는 작업을 포함합니다.
이런 구조화된 데이터는 검색엔진이 이해할 수 있는 기술적인 요소를 갖추고 있어야 합니다.
먼저 검색 결과 페이지를 구성하는 스니펫의 종류를 살펴보고 어떤 종류의 구조화된 데이터가 구글 검색 결과에 보여지는지 살펴보겠습니다. 구조화된 데이터를 만드는 방법에 대해서도 알아보도록 하겠습니다.
01 다양해진 스니펫 종류
다소 밋밋했던 구글의 검색 결과 페이지가 해가 바뀔수록 다채로워지고 있습니다.
구글 스니펫은 레귤러 스니펫(regular snippet), 리치 스니펫(rich snippet), 피처드 스니펫(featured snippet) 으로 구분할 수 있습니다.
레귤러 스니펫
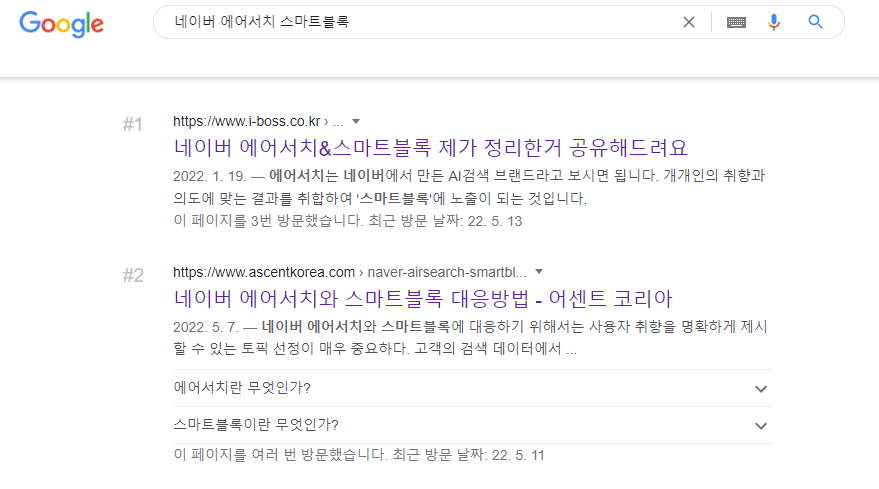
‘레귤러 스니펫’은 전통적으로 구글 검색엔진이 보여주던 방식입니다. 제목과 요약문 링크로 구성된다. 웹 페이지 내에 구조화된 데이터가 없으면 레귤러 스니펫으로 보여집니다.
리치 스니펫
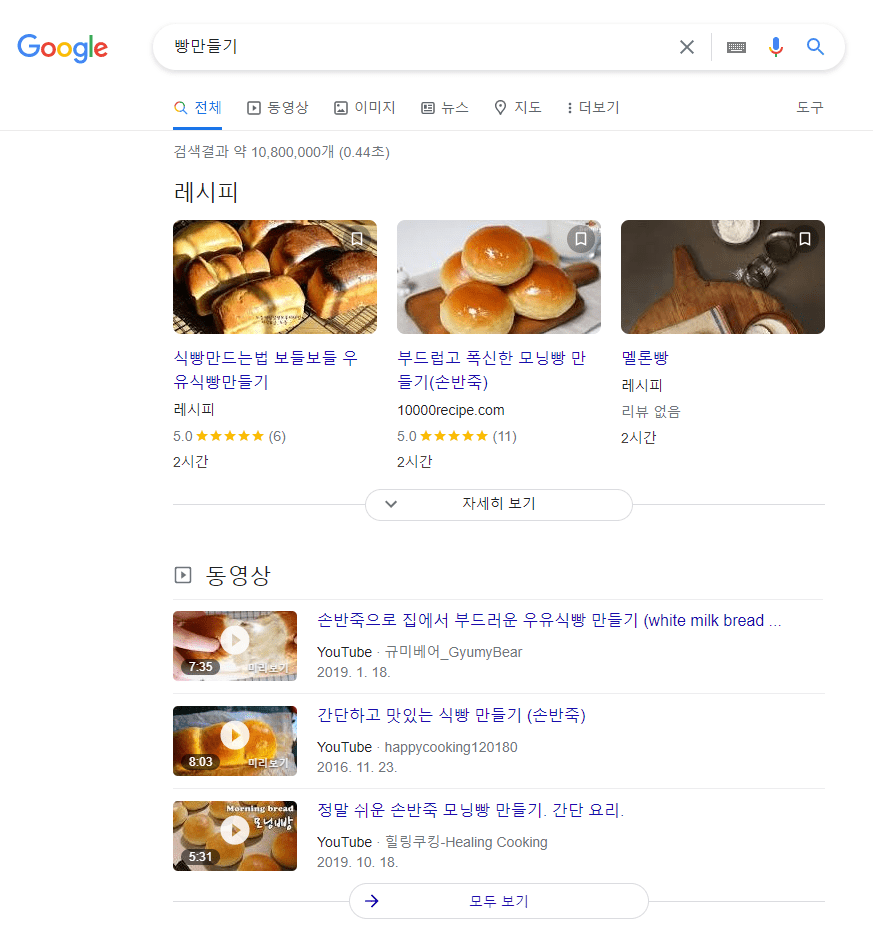
‘리치 스니펫’은 이미지, 평점 등 다양한 정보를 함께 보여주는 방식입니다. 아래는 레시피 마크업 방식을 사용해서 구현한 사례입니다.

리치 스니펫에서 제공하는 FAQ 마크업으로 형태로 구조화된 데이터를 포함한 사례는 아래와 같습니다.

피처드 스니펫
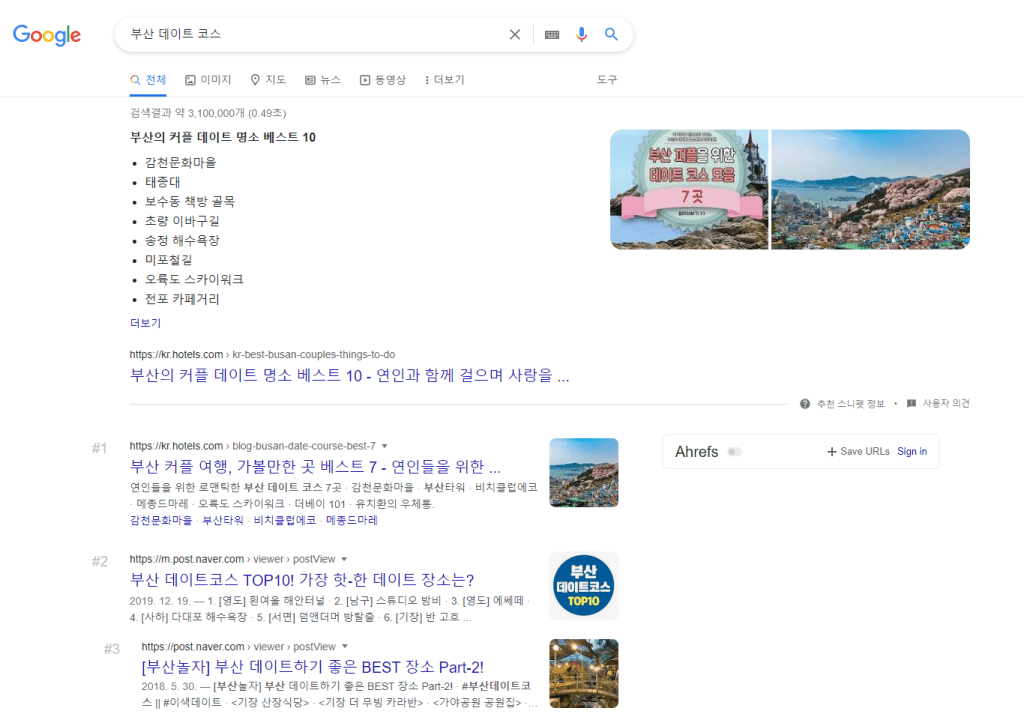
레귤러 스니펫이나 리치 스니펫이 검색 결과 페이지의 가장 상단에 박스 표시와 함께 선정되면 이를 ‘피처드 스니펫’이라고 합니다.

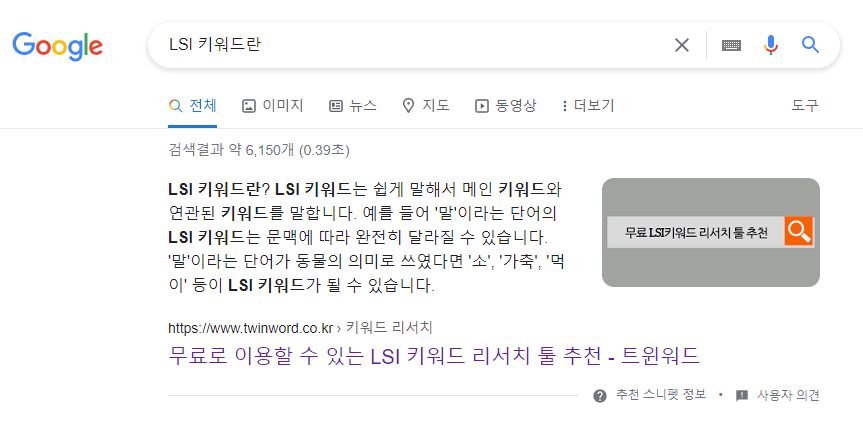
답변 박스
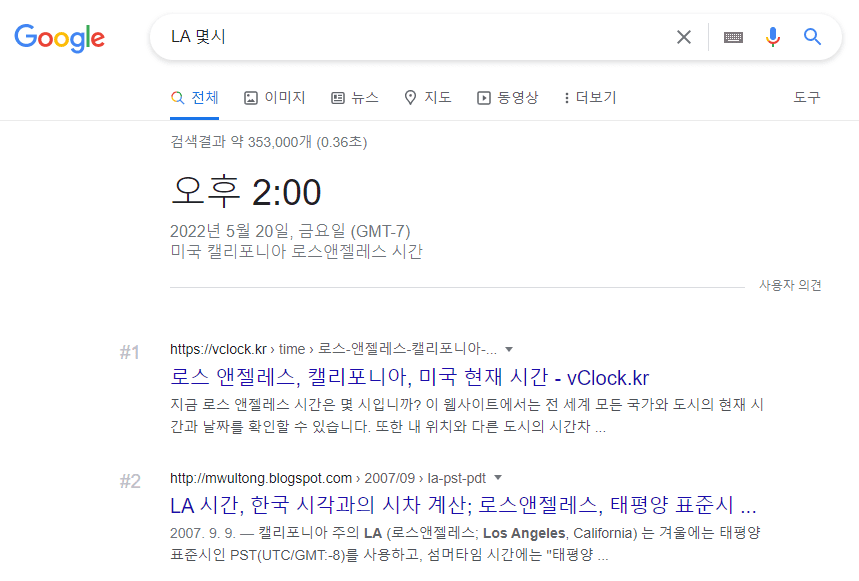
‘답변 박스’는 구글 피처드 스니펫의 하나이며, 사용자의 검색 질의에 대해 답변 방식으로 검색 결과 페이지 상단에서 정보를 제공합니다.
환율과 시간 같은 몇몇 검색어 형식에만 제공되었지만 사용자의 검색 질의를 이해하는 능력을 키운 구글은 점점 많은 검색어에 대해 바로 답변을 해주기 시작했습니다.

피처드 스니펫 또는 답변 박스의 효과
2019년 미국 구글은 모든 검색 결과 페이지의 23%가 가장 상단에 박스 표시와 함께 표시되는 피처드 스니펫을 포함한다고 알려졌습니다. 이는 2016년에 비해 165%가 증가한 수치입니다.
피처드 스니펫이나 답변 박스로 노출되면 기존에 검색 결과 페이지 1순위에서 얻었던 트래픽 대비 600% 이상의 효과와 기존의 전환율 대비 400% 효과를 얻었다는 결과도 있습니다. (출처: moz.com/blog/featured-snippets)
피처스 스니펫과 답변 박스에 노출되려면
검색엔진 마케팅에서 트래픽을 얻기 위해서는 가장 상단에 노출되는 피처드 스니펫과 답변 박스에 많이 노출되어야 합니다.
피처드 스니펫과 답변 박스에 노출되려면 여러 요소가 고려되어야 하지만 핵심적으로는 다음의 세 가지가 필요합니다.
(1) 해당 키워드 검색 결과의 첫 번째 페이지에 노출되는 콘텐츠 만들기
먼저 피처드 스니펫에 선택된 페이지는 대부분 검색결과 첫 페이지에 있는 내용입니다.
따라서 검색어 별로 해당 검색어를 입력하는 사용자의 의도를 잘 충족시키는 콘텐츠를 발행해서 검색 결과 첫 페이지에 노출될 수 있도록 해야 합니다.
(2) 해당 페이지에 구조화된 데이터 추가하기
다음으로 중요한 항목은 해당 페이지의 내용을 검색엔진이 더 잘 이해할 수 있도록 특별한 코드를 추가하여 삽입하는 작업입니다.
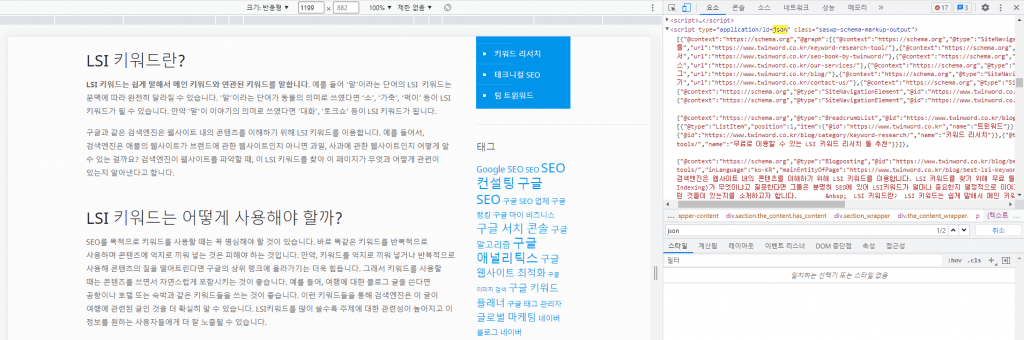
이를 ‘구조화 데이터’라고하며 보통 JSON-LD 형식으로 만들어서 HTML 문서 내에 포함시킵니다.
(3) 질의응답형 콘텐츠로 구성하기
마지막으로 질의 응답형으로 콘텐츠를 구성하면 답변 박스 혹은 피처드 스니펫에 포함될 가능성이 더욱 높아집니다.
JSON-LD 형식으로 스니펫 구현하기
다음으로 중요한 항목은 해당 페이지의 내용을 검색엔진이 더 잘 이해할 수 있도록 특별한 코드를 추가하여 삽입하는 작업입니다.
이를 ‘구조화 데이터’라고하며 보통 JSON-LD 형식으로 만들어서 HTML 문서 내에 포함시킵니다.
질의 응답형 콘텐츠와 피처드 스니펫


02 스키마 마크업
HTML 소스 내에 포함된 구조화된 데이터를 활용하여 리치 스니펫과 피처드 스니펫 등의 결과를 만들 수 있습니다 .
구조화된 데이터는 음성 검색에서도 활용되기 시작했습니다.
이제 웹 페이지에 구조화된 데이터를 추가하는 온서프 SEO는 여러 측면에서 중요한 작업이 되었습니다.
구조화된 데이터는 스키마 마크업(schema markup)을 이용하여 표현하므로 서프 SEO의 주요 작업인 스키마 마크업이 무엇인지 살펴보겠습니다.
마크업
‘마크업(markup)’이라는 단어는 웹 개발자나 SEO 마케터라면 이미 친숙한 단어입니다.
HTML(hyper text markup language)이 바로 마크업 언어이기 때문입니다. 여기서 마크업은 데이터를 표시한다는 의미입니다.
HTML은 내용과 형식을 분리한 ‘마크업’ 언어입니다.
예를 들어 <h1> 태그를 사용하면 큰 폰트로 해당 내용을 보여주고 <h2> 태그를 사용하면 <h1> 태그보다 작은 폰트로 해당 내용을 보여주는 식으로 내용과 형식을 분리하여 표시한 언어입니다.
내용과 형식을 분리하여 저장한 문서는 형식에 대한 표준(예를 들면 HTML5 같은 표준)이 있을 때 이런 형식을 지원하는 다양한 애플리케이션 또는 웹 브라우저에서 동일한 포맷으로 보여질 수 있습니다.
마크업 언어가 정의되고 표준화되어 있으면 콘텐츠 생산자는 어떤 브라우저나 애플리케이션을 사용할 것인지 고려하지 않고 콘텐츠 생산에만 집중할 수 있습니다. 또한 형식을 바꾸려고 할 때도 마크업 태그만 변경하면 일괄로 변경되어 편리합니다.
그러나 HTML은 ‘스키마 마크업’ 언어는 아닙니다. 즉 스키마를 이해하지 못하는 마크업 언어입니다. HTML은 내용과 형식을 분리하여 저장할 수는 있지만 내용에 대해서는 그 의미를 이해하지 못하고 데이터라고 뭉뚱그려서 이해합니다. 즉 HTML은 태그 안 내용이 주소인지 사람 이름인지 전화번호인지 등을 이해하거나 정의할 능력이 없고 어떤 데이터는 <h1> 형식으로 보여주고 어떤 데이터는 <h2> 형식으로 표현하자는 규약에 불과합니다. <h1>Apple</h1> 같은 데이터는 검색엔진의 관점에서 ‘Apple’이라는 데이터를 좀 더 큰 폰트 사이즈로 보여주도록 하는 정도의 의미만 있고, 그 데이터가 과일인지 기업명인지는 전혀 알 수 없습니다.
‘스키마’는 여기에 더 나아가서 어떤 데이터가 주소이고 어떤 데이터가 이름인지 등을 약속한 정의입니다.
만약 모든 웹 사이트가 스키마 마크업으로 정의되어 있다면 모든 웹 사이트에서 사람 이름이나 가격 정보를 수집하는 등의 작업을 할 수 있습니다.
스키마 마크업=HTML+구조화된 데이터
schema.org를 방문하면 스키마 마크업에 대한 설명과 누구나 사용할 수 있도록 잘 정리해놓은 스키마 마크업과 관련된 형식이 있습니다.
이를 이용하여 스키마 마크업을 제대로 설정하면 웹 사이트에 있는 정보와 데이터들은 의미화된 형태로 분류됩니다.
이는 SEO 랭킹에 도움이 되며 제품 및 서비스, 가격, 위치 등 필요한 정보를 곧바로 파악할 수 있게 도와줍니다.
스키마 마크업으로 표현한 구조화된 데이터는 페이지 정보를 제공하며 페이지 콘텐츠를 분류하기 위한 표준화된 형식입니다. 예를 들어 레시피 유형의 경우 재료, 조리 시간, 온도, 칼로리 등이 여기에 해당합니다.
스키마 마크업은 JSON-LD, Microdata, RDFa 같은 언어로 표현합니다.
JSON-LD
JSON-LD(JavaScript Object Notation for Linked Data)는 JSON 형식을 사용하여 링크된 데이터를 인코딩하는 방법입니다.
페이지 헤드 또는 본문의 <script> 태그 내에 삽입되는 자바스크립트 표기이며, 스키마 마크업 부분은 사용자가 볼 수 있는 텍스트와 함께 표시되지 않습니다.
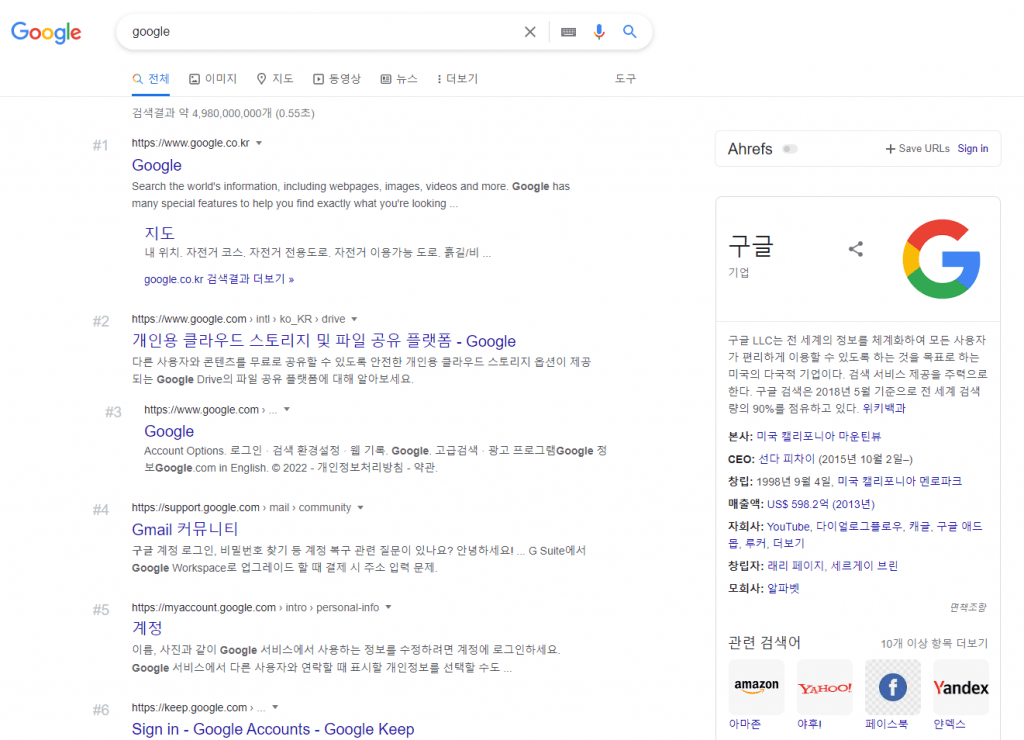
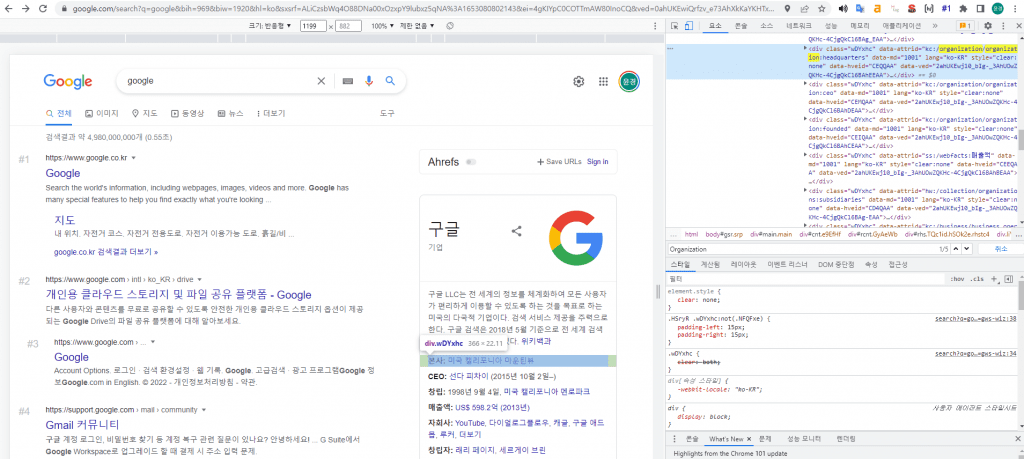
지식 정보 디스플레이에 로고 이미지를 표시하는 JSON-LD 예시입니다.
<script type=”application/Id+json”>
{
“@context”:”https://schema.org“,
“@type”:”Organization”,
“url”:”http://www.example.com“,
“logo”:”http://www.example.com/images/logo.png”
}
</script>
구글 지식 정보 디스플레이에 표시된 로고 이미지

스키마 마크업으로 표현한 구조화된 데이터는 페이지 정보를 제공하며 페이지 콘텐츠를 분류하기 위한 표준화된 형식입니다.

Microdata
마이크로데이터(Microdata)는 HTML 콘텐츠 내 구조화된 데이터를 중첩하는 데 사용되는 개방형 커뮤니티 HTML 사양입니다.
RDFa와 같이 HTML 태그 속성을 사용해 구조화된 데이터로 표시하려는 속성의 이름을 지정합니다. 대개 페이지 본문에 사용되지만 헤드에 사용될 수도 있습니다.

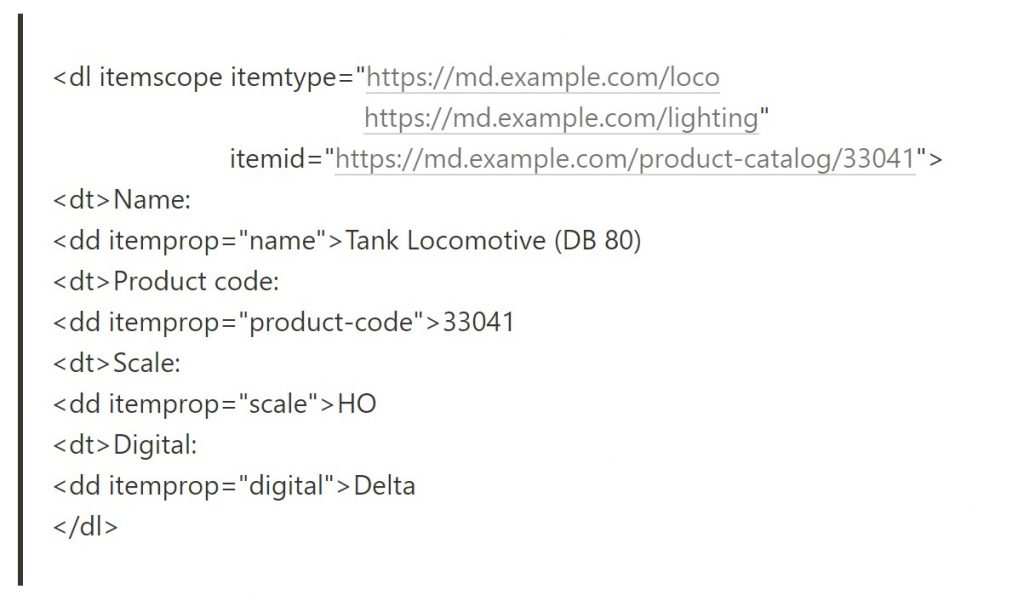
마이크로데이터가 ‘기관차(locomotive)’를 마크업한 형식을 보겠습니다.
- “itemscope” 항목을 만들고 이 요소 의 하위 항목에 항목 에 대한 정보가 포함되어 있음을 나타냅니다.
- “itemscope”는 “itemtype”와 함께 작동하여 블록에 포함된 HTML이 특정 항목에 대한 것임을 지정합니다.
- “dt”는 item을 만들고 해당 항목과 연결된 항목 유형의 범위를 정의합니다. item이 사람 이름이라면 itemtype은 사람입니다.
- “itemtype”는 항목 및 해당 속성 컨텍스트를 설명하는 어휘의 유효한 URL입니다.
- “itemid”는 항목의 특별한 글로벌 식별자입니다.
- “itemprop”은 “itemprop” 속성이 지정될 수 있으며 이름과 값이 짝을 지어 구성됩니다. 속성 값은 일반적으로 문자열 값으로 구성되지만 요소와 해당 속성, 요소와 해당 속성 또는 외부 리소스에 연결하거나 포함하는 기타 요소를 사용 하는 URL 을 사용할 수도 있습니다.
RDFa
RDFa(Resource Description Framework in Attributes)는 웹 문서 내 풍부한 메타데이터를 포함하기 위해 HTML, XHTML 및 다양한 XML 기반 문서 유형의 속성 수준을 확장하여 추가하는 방식입니다.
검색엔진에 제시하려는 콘텐츠에 해당하는 HTML 태그 속성을 도입하여 연결된 데이터를 지원하는 HTML5 확장이라고 볼 수 있습니다. RDFa는 일반적으로 HTML 페이지의 헤드와 본문 섹션 모두 사용됩니다.
<div xmlns:dc=”https://purl.org/dc/elements/1.1/“
about=”https://www.example.com.books/wikinomics“>
<span property=”dc:title”>Wikinomics</span>
<span property=”dc:creator”>Don Tapscott</span>
<span property=”dc:date”>2006-10-01</span>
</div>
03 검색 노출 요소
구조적 정보를 담아야 하기 때문에 구조화된 데이터 종류별로 필수 속성이 다릅니다.
예를 들어 요리법은 조리 시간, 온도, 재료 같은 속성이 필요하지만, 조직은 이런 정보는 필요 없고 전화번호, 직책 같은 속성이 필요합니다.
여기에서는 주로 구글이 이해하고 검색 노출 요소로 표시하는 구조화된 데이터 유형에 한하여 살펴보겠습니다.
구글의 검색 노출 요소
구조화된 모든 데이터가 구글의 검색 결과 페이지에 표시되지는 않습니다. 구글은 2020년 3월 기준으로 다음 표와 같은 종류의 구조화된 데이터를 지원합니다.
레시피나 FAQ 이외에도 ‘리치 스니펫’에서 제공하는 마크업으로 구현할 수 있는 구조화된 데이터 유형은 아래와 같습니다.

도서나 비평가 리뷰처럼 제한된 엑세스 유형은 구글에 신청하거나 구글이 적합한 업체라고 판단한 업체만 활용할 수 있습니다.
이미지 라이선스 메타데이터, 직무 교육, 스피커플과 같이 베타로 지정된 유형은 향후 변하거나 지원이 중단될 수도 있습니다.
모든 유형이 모든 지역과 언어에서 지원되지는 않습니다. 구조화된 데이터의 유형을 정했다면 구글 개발자 사이트(developers.google.com)를 방문하여 타깃 지역과 언어 지원을 확인해야 합니다.
비평가 리뷰와 리뷰 스니펫은 유사하게 보이지만 많이 다릅니다.
비평가 리뷰는 구글이 적합한 업체라고 판단한 업체만 활용할 수 있습니다.
리뷰 스니펫은 지역 업체에 추가할 수는 없으며, 도서, 교육 과정, 이벤트, 방법, 영화, 제품, 레시피, 소프트웨어 애플리케이션 등에서 보입니다.
만약 소유한 웹 사이트에 해당 웹 사이트의 리뷰 스니펫 유형을 추가하는 경우는 셀프 서빙(self serving)으로 간주되어 무시됩니다.
유형 중에서 FAQ Q&A를 헷갈리기 쉽습니다.
사용자가 대체 답변을 제출할 방법이 없는, 사이트 자체에서 작성한 질의 응답 페이지는 FAQ 유형을 적용합니다.
그러나 사용자가 질문에 답변을 제출할 수 있거나 질문과 답변 모두 제출할 수 있다면 Q&A 유형으로 마크업합니다.
마크업 가이드라인
구글은 구조화된 데이터를 웹 페이지에 포함하기를 권장하고 있으나 가이드라인을 따르지 않을 경우 검색에서 순위가 낮아지거나 리치 결과에 포함하지 않습니다.
특히 스팸성 데이터가 있다고 판단되면 검색 결과에서 제외될 수도 있습니다.
구글에서 제공하는 마크업 가이드라인은 다음과 같습니다.
- 기술적으로는 JSON-LD, 마이크로데이터, RDFa 중 하나를 사용하여 마크업해야 합니다. JSON-LD 형식을 권장합니다.
- Robots.txt, NOINDEX 등으로 구조화된 데이터 페이지 접근을 차단하면 안 됩니다.
- 구조화된 데이터가 페이지 콘텐츠를 실제로 표현해야 합니다. 즉 페이지 콘텐츠에 없는 내용을 구조화된 데이터에 포함할 수 없습니다.
- 구조화된 데이터 유형에 필요한 필수 속성을 모두 지정하여야 합니다. 필수 속성을 제대로 입력했는지 여부는 구글 서치 콘솔 또는 구글의 구조화된 데이터 테스트 도구로 확인할 수 있습니다.
- 이미지를 구조화된 데이터 속성으로 지정하는 경우 해당 이미지가 실제로 해당 유형의 웹 페이지에 속해 있어야 합니다. 즉 schema.org/NewsArticle.image의 image 속성을 정의한 마크업 이미지는 해당 뉴스 기사에 직접 포함되어 있어야 합니다.
- 모든 이미지 URL은 크롤링 및 색인 생성이 가능해야 합니다.
구조화된 데이터와 SEO
구조화된 데이터와 관련하여 몇 가지 유의할 점이 있습니다. 먼저 구조화된 데이터를 추가했다고 검색 결과 페이지에 리치 스니펫이나 리치 카드(rich cards)가 즉시 나타나지는 않습니다.
때때로 아예 나타나지 않거나 입력 내용과 일치하지 않게 표시될 수 있습니다.
구글 정책에 의해서 표시되지 않거나 구조화된 데이터에 오류가 있을 수 있습니다.
이 경우에는 구글 서치 콘솔에서 구조화된 데이터의 오류를 확인하고 그에 맞는 조치를 취해야 합니다.
오류가 없을 경우는 시간을 두고 모니터링하면서 구글 정책에 변화가 있는지 살펴봐야 합니다.
또한 웹 페이지에 구조화된 데이터가 있다고 상위 랭킹을 할 수 있는 것은 아닙니다.
구조화된 데이터는 검색 결과 페이지에서 해당 웹 페이지의 콘텐츠를 더욱 잘 표현하는 장치입니다.
검색 순위와 직접적인 관련이 없어도 더 많은 클릭을 유도하고 높은 전환율을 확보하는 등 간접적으로 해당 웹 페이지의 상위 랭킹을 유도하기에 구조화된 데이터는 여전히 SEO에서 중요한 위치를 차지합니다.
레귤러 스니펫(위)과 리치 스니펫(아래)

구조화된 데이터가 포함된 웹 페이지의 검색 순위는 다른 웹 페이지보다 낮더라도 검색 사용자의 클릭을 유도해 더 많은 관심을 얻을 확률이 높습니다.
또한 검색 결과에 표시되는 이미지, 동영상 등 검색 사용자가 웹 사이트에 접속하지 않고도 해당 웹 사이트를 더 정확하게 파악하도록 도와줍니다. (제로클릭)
검색 결과에 해당 제품 및 서비스를 명확하게 제시함으로써 타깃 고객이 아닌 사용자의 유입을 낮추고 실제 타깃 고객의 웹 페이지 방문 시간과 전환율은 올라가도록 유도할 수 있습니다.
구글 리치 스니펫은 전환율을 5~30% 향상할 수 있다고 알려져 있으며, 콘텐츠가 명확한 목적이 있음을 보여주는 효과가 있습니다.
구조화된 데이터는 구글 검색 로봇이 웹 사이트의 콘텐츠를 더 잘 이해할 수 있도록 도와줍니다.
구글 검색 로봇은 꾸준히 진화하고 있지만 아직 불완전하다. 사람처럼 사진, 글, 동영상을 읽을 수 없기에 구조화된 데이터는 검색 로봇에게 코딩을 사용하여 웹 사이트를 설명해야 합니다.
웹 사이트를 더 잘 이해한 검색 로봇은 제품 및 서버와 관련된 사용자를 발견했을 때 해당 웹 사이트를 더 잘 노출해주며 결과적으로 검색 순위 향상에 도움이 됩니다.
04 구조화된 데이터 관련 툴
구조화된 데이터를 만들고 활용에 도움을 주는 구조화된 데이터 자동 생성 도구 및 오류 검사 툴이 무료로 제공됩니다.
몇 가지 툴을 소개하겠습니다.
(1) 구조화된 데이터 테스트 도구(Google Structured Data Testing Tool)
구글이 제공하는 ‘구조화된 데이터 테스트 도구’ 는무료로 제공되며, 구조화된 데이터의 오류를 검사하는 데 매우 유용합니다.
(2) 리치 검색결과 테스트(Google Rich Results Test)
구글에서 지원하는 ‘리치 검색결과 테스트’는 리치스니펫 포함 여부를 확인할 수 있는 도구입니다.
(3) 스키마 마크업 생성 도구 ‘머클(MERKLE)’
‘머클’은 복잡한 스키마 마크업을 쉽게 생성해준다. 스키마 마크업 종류를 입력하고 필요한 항목을 입력하면 자동으로 스키마 마크업이 생성됩니다.
(4) 워드프레스의 ‘구조화된 데이터 생성 플러그인(Schema & Structured Data for WP & AMP)’
워드프레스를 사용하고 있다면 ‘구조화된 데이터 생성 플러그인’으로 손쉽게 구조화된 데이터를 추가할 수 있습니다.
(5) 구글 디벨로퍼스(developers.google.com)
구글 디벨로퍼스(Google Developers)‘는 구글이 어떤 스키마 마크업 종류를 지원하는지 알 수 있습니다.
(6) 표준화된 스키마 마크업의 종류를 보여주는 ‘스키마(Schema)’
‘schema.org‘에서는 어떤 종류의 스키마가 표준화되는지 현황을 알 수 있습니다.
※ 출처: 트래픽을 쓸어 담는 검색엔진 최적화 (김건오 지음, 비즈북스)


